The layout settings in blocks allow you to change the justification and orientation of the nested child blocks inside their parent blocks. These settings can be found in the parent blocks within which the child blocks are nested.
The layout settings are available when you use the block editor. If you are new to the block editor, this guide will show you how to work with blocks. You can read more about the new block editor features and improvements in this article.
How to access layout settings
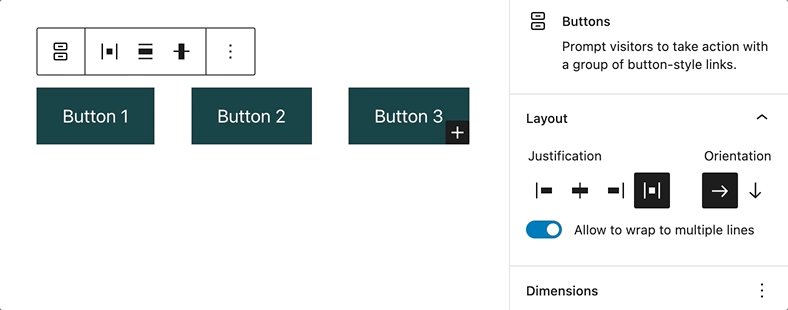
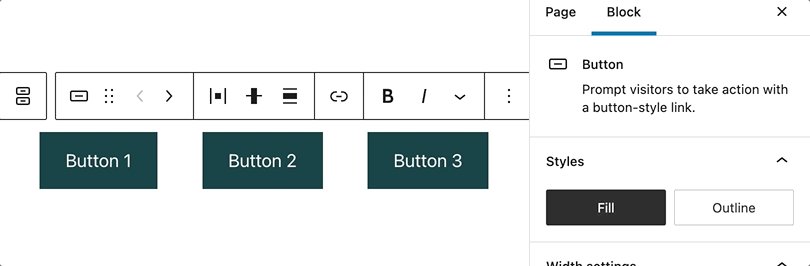
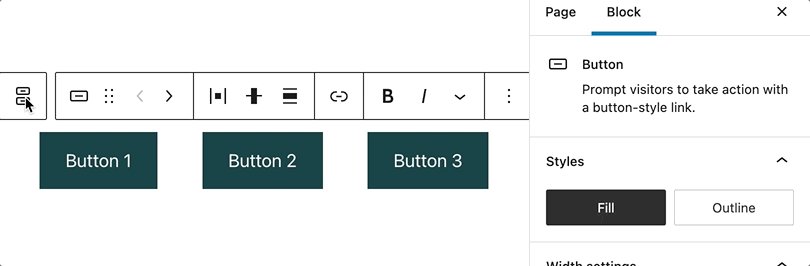
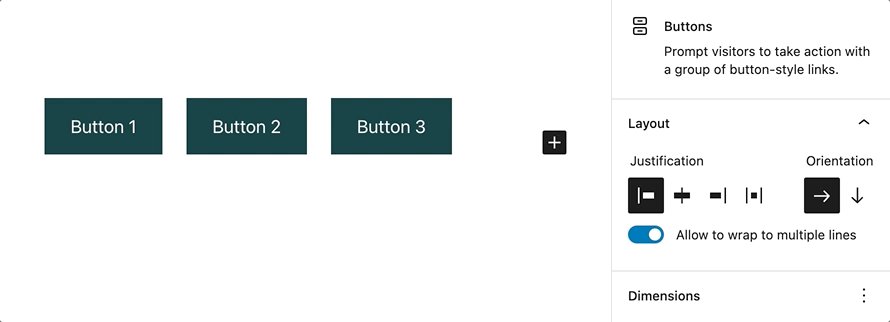
To access the layout settings (in the parent block), click on any of the child blocks. The first icon in the block toolbar of the child block will select the parent block. In the block settings sidebar in the parent block, you will find the Layout section as shown below.

Navigating through nested blocks
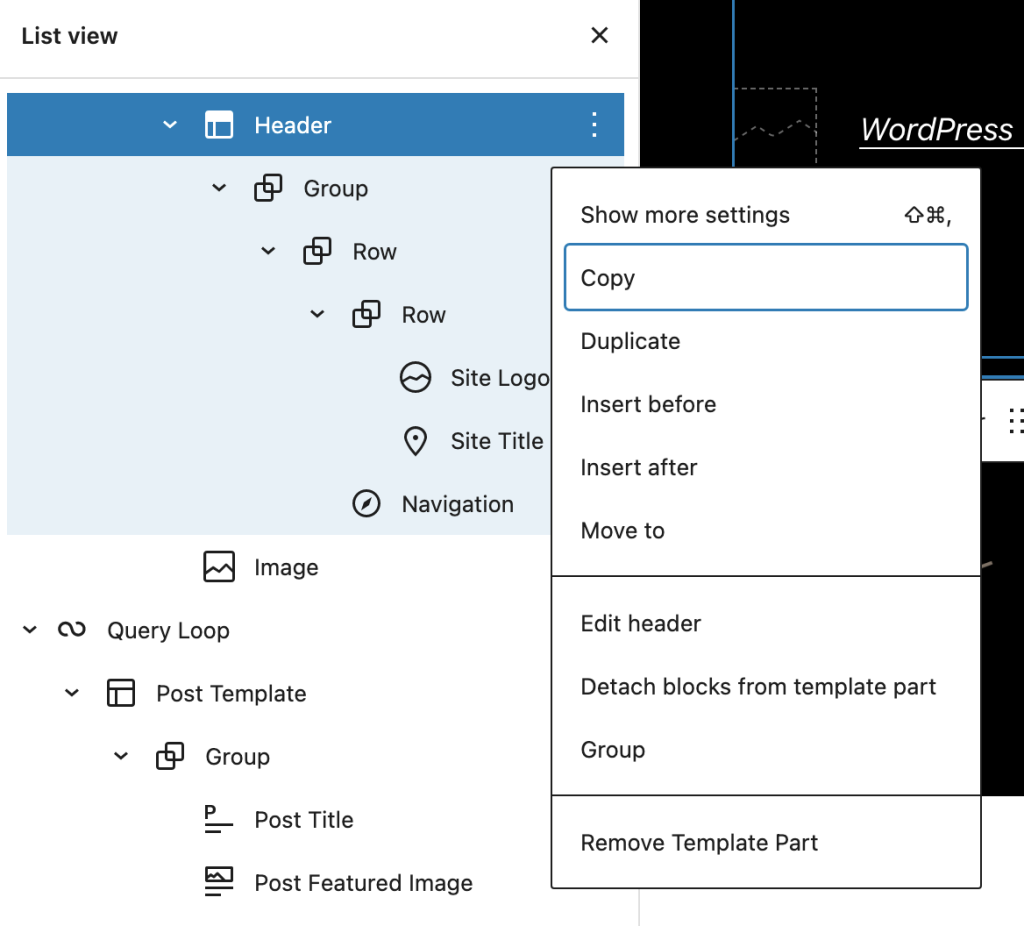
The List View tool can be used to navigate between layers of content and nested blocks. This will make it easy to access the parent and child block.

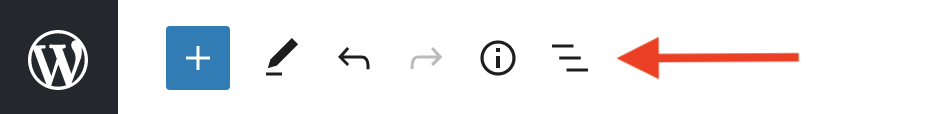
To open List View, select the List View icon from the Top Toolbar of the block editor as shown above. It will remain open as you navigate through your content and stay open until you close it by either selecting the “x” or by selecting the List View icon again.

Type of settings
Each supported block comes with different layout settings. If you make customizations to these settings and want to revert back to the original settings quickly, you can do so by selecting the three-dot menu icon and clicking Reset All as shown in this article. This resets the settings and removes all of your changes.
Justification
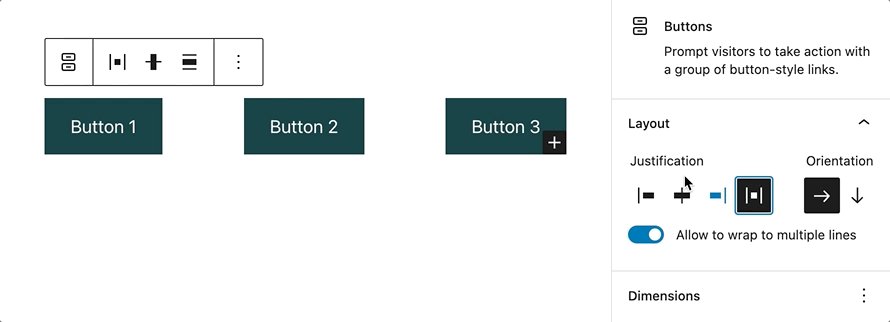
You can set the justification of the child blocks inside the parent block. You can justify the child blocks to the Left, Center, or Right.
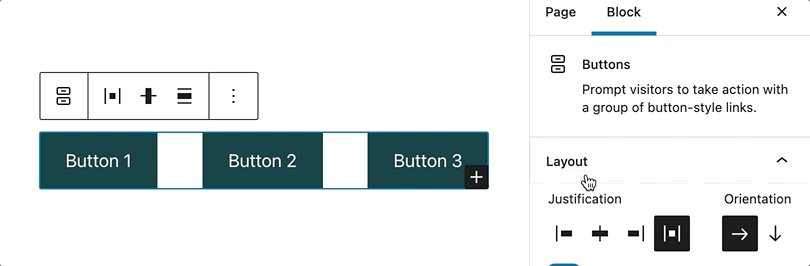
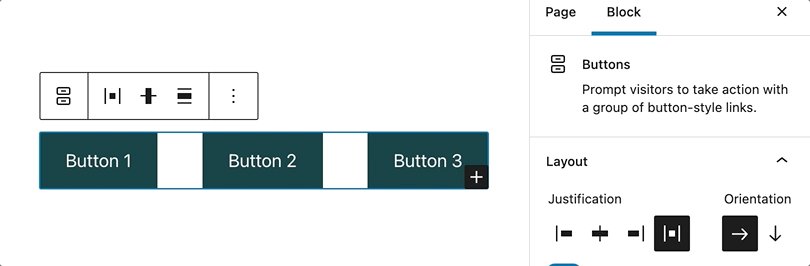
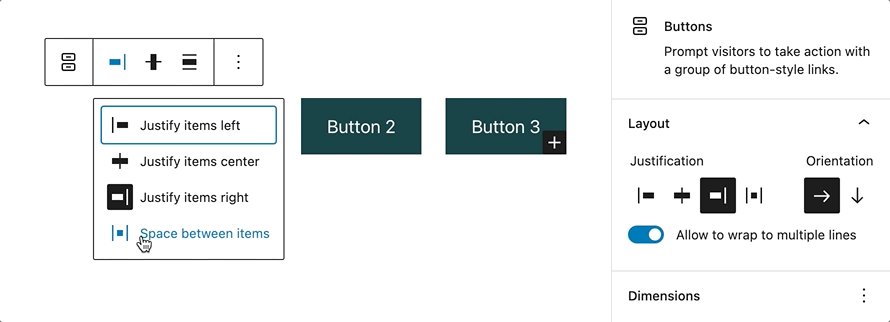
Some blocks like buttons block will have the option to add Space between items which lets you add equal space between them. Space between items is applicable only for horizontal orientation. Eg: The buttons block is centered with equal spacing between the buttons if you have more than 1 button within the buttons block. If the child blocks are set to be vertically aligned, you will not be able to put space between them.
The justification settings can be found on the parent block’s toolbar and sidebar settings.

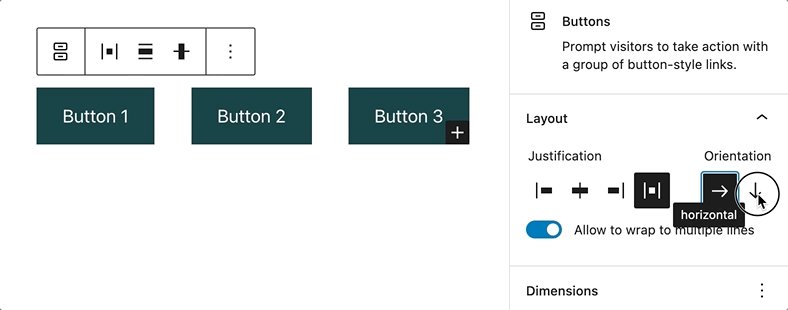
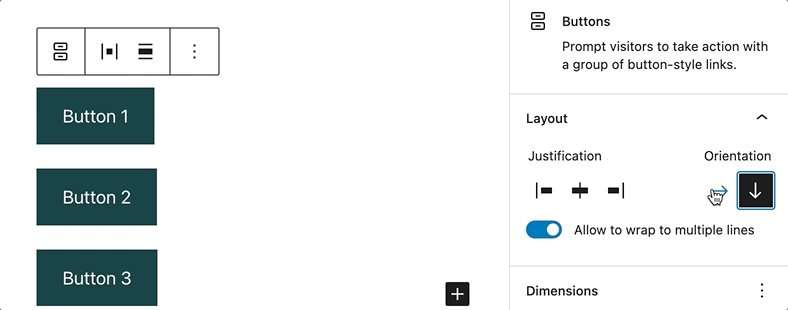
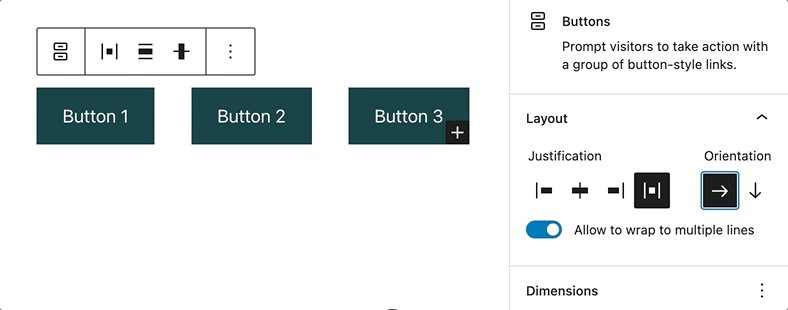
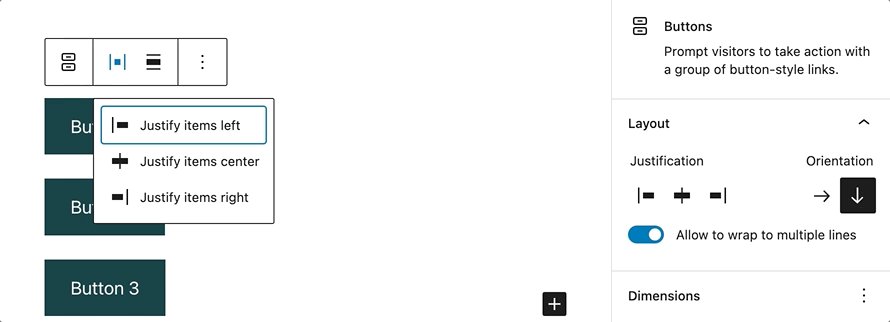
Orientation
When you first add multiple blocks to a parent block, the child blocks will be displayed horizontally (i.e. next to each other.)
Another option is to display the child blocks vertically (i.e., stacked in the parent block).