「清單檢視」也稱為文件概覽,是 WordPress 編輯器不可或缺的功能,可讓你輕鬆使用網站上的區塊。本指引將說明如何充分運用清單檢視功能。
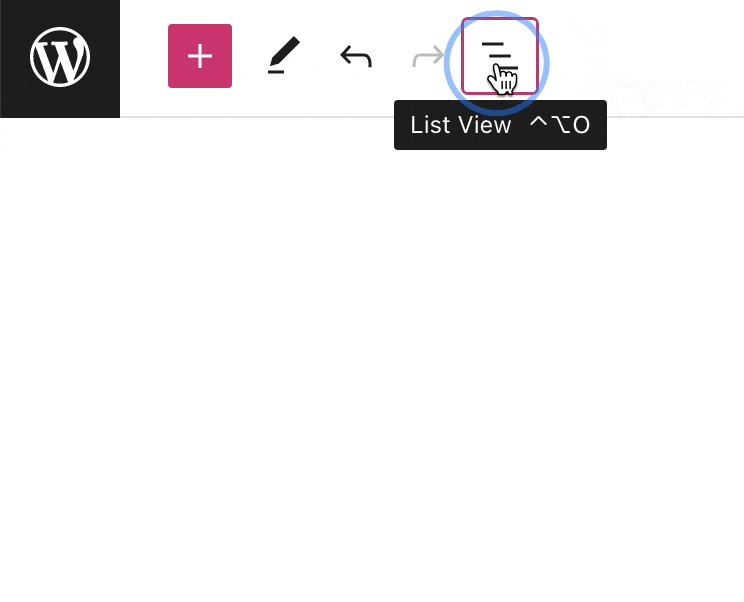
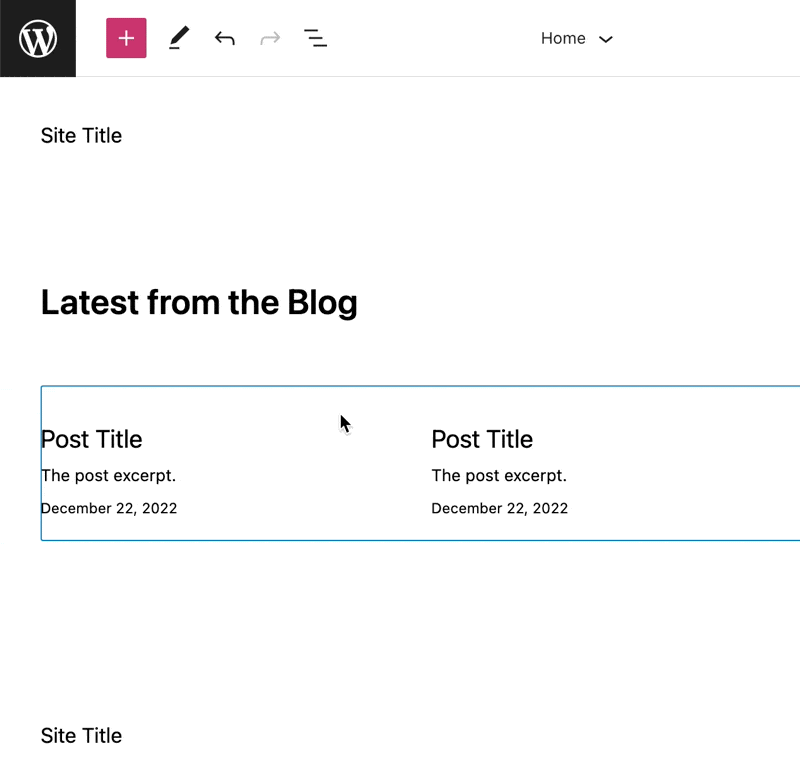
若要存取清單檢視,請按一下編輯器左上角看起來像三條水平線的圖示:

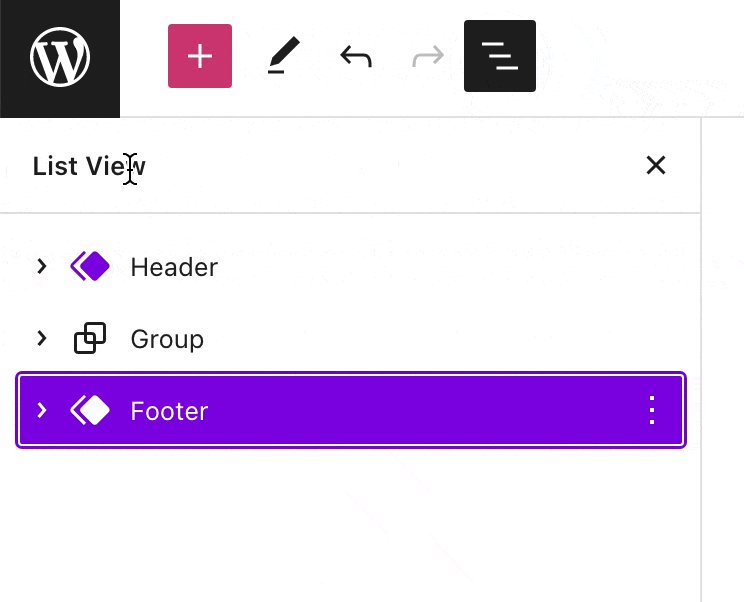
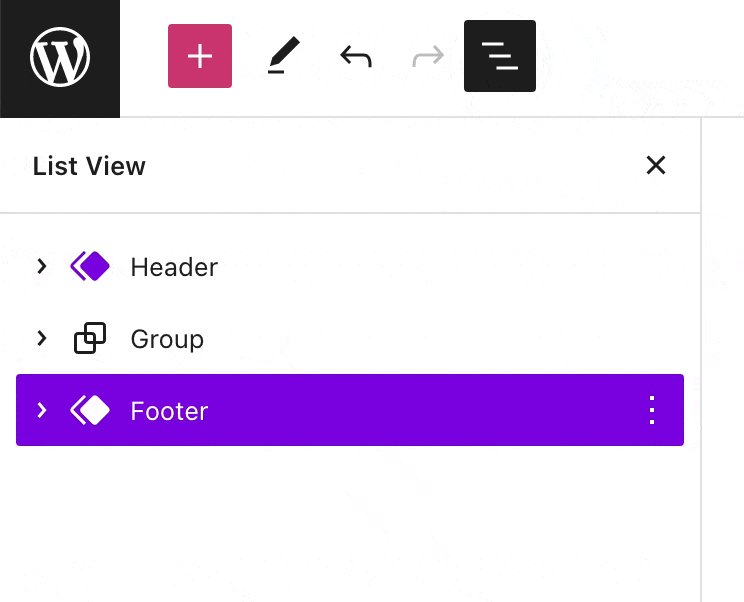
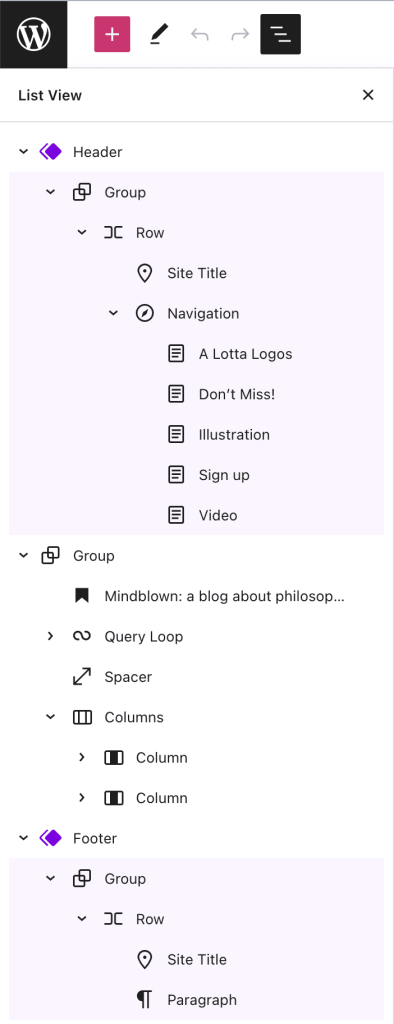
開啟「清單檢視」後,頁面上的所有區塊清單會依序顯示:

有些是內嵌區塊 (也就是包含在其中),位於其他區塊內。按一下區塊名稱左側的 > 符號,即可顯示區塊內的區塊。再按一下 > 符號,即可收合清單。

你可以採取下列動作,在「清單檢視」中選取多個區塊:
- 按一下編輯器左上角的三條水平線圖示,開啟「清單檢視」。
- 按一下第一個區塊。
- 按住鍵盤的 Shift 鍵,然後按一下最後一個區塊。這個動作會選取第一個和最後一個區塊之間的所有區塊。
若要在「清單檢視」中選取所有區塊,在 PC 上請使用鍵盤指令 CTRL + A,或在 Mac 上使用 CMD + A。
「清單檢視」有以下幾項優點:
- 你可以查看頁面上每個區塊的確切順序和結構,如果你的頁面包含大量內容,這個功能就特別有用。
- 你可以選取內嵌其他區塊的區塊,例如內嵌個別欄位的欄位區塊。
- 按一下並拖曳區塊,可將區塊移到頁面的不同位置。深入了解如何移動區塊。
- 在「清單檢視」中按一下任何區塊旁的省略符號 (三點圖示),即可:
當你使用佈景主題加入的示範內容,或使用頁面版面配置或區塊版面配置時,可能會遇到一大堆不需要的複雜區塊。這可能會導致網站發生顯示問題,尤其是使用欄位區塊、群組區塊或格狀版面區塊等版面形式區塊時。
你可以使用「清單檢視」來清除區塊的結構,確保只留下自己需要的區塊,其餘一概移除:
- 請先開啟「清單檢視」:按一下編輯器左上角看起來像三條水平線的圖示。
- 檢視頁面上的區塊清單,看看能否找出導致問題的一或多個區塊。
- 按一下任何區塊旁的省略符號 (三點圖示),選擇「刪除」選項以移除該區塊。
- 如果區塊內嵌了其他區塊,當你移除該區塊時,系統也會一併移除內嵌區塊。首先,請先從該區塊下方移出任何區塊,再刪除上層區塊。
以下是此流程的影片示範: