本指南說明如何使用 WordPress 編輯器額外的 CSS 類別功能。
建議具備 CSS 程式碼的基本知識後再使用此功能。以下說明我們針對 CSS 提供的支援。
進階區塊設定讓你將 CSS 類別新增至區塊,為所需的區塊樣式編寫自訂 CSS。

例如如果你只想對齊某些區塊的文字,可以將 my-justify-class 等類別新增到段落區塊設定的「額外 CSS 類別」欄位中。然後前往 CSS 編輯器為該類別編寫樣式,如下所示:
p.my-justify-class { text-align: justify; }
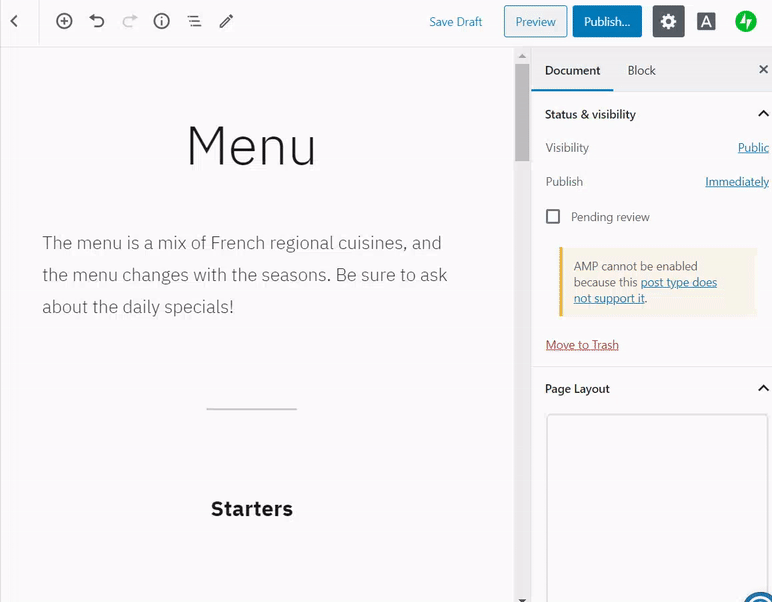
若要對區塊新增額外的 CSS 類別,請按一下你正在編輯的區塊。然後在右側檢查區塊設定的「進階」設定。
如果在右側沒有看到區塊設定,請按一下右上角的齒輪 (⚙️) 圖示開啟設定。

你可以將類別定義為:
- 單字,例如
special - 由多個單字組成的字詞,每個單字之間以連字號分隔,例如
special-class
你也可以用空格分隔每個類別,將多個類別新增到同一個區塊。例如:special-class-1 special-class-2
定義類別時,請不要使用網站程式碼已有定義的類別,而是用網站 CSS 尚未使用的獨特字詞。
你大概知道,編寫 CSS 程式碼時,我們會在鎖定的類別前面放一個句點,即
.page。但在區塊設定中將某類別定義為額外的 CSS 類別時,切莫在類別前放句點,否則不會正常運作。
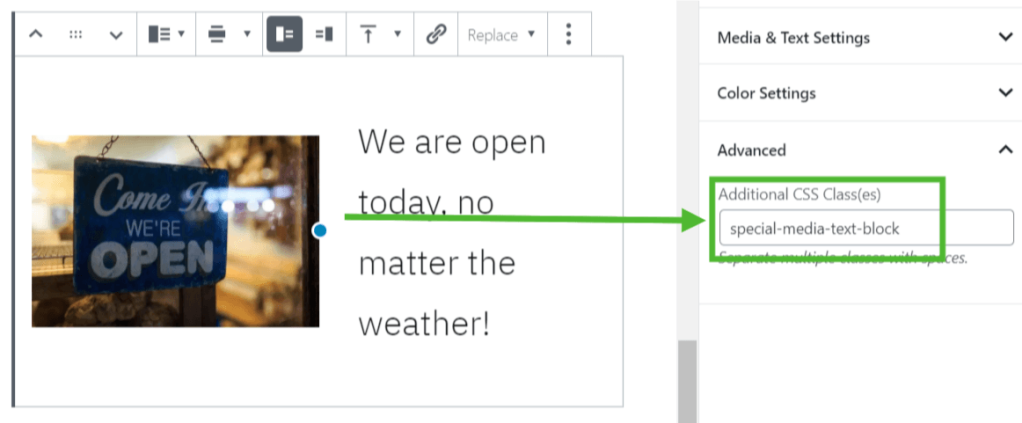
假設你想變更網站上某個媒體和文字區塊的外觀,其他所有媒體和文字區塊維持不變。在這個範例中,我們在進階區塊設定定義 special-media-text-block 類別:

然後我們可以在「自訂」→「額外的 CSS」下將此 CSS 新增到網站,為該區塊設定一個好看的漸層背景顏色:
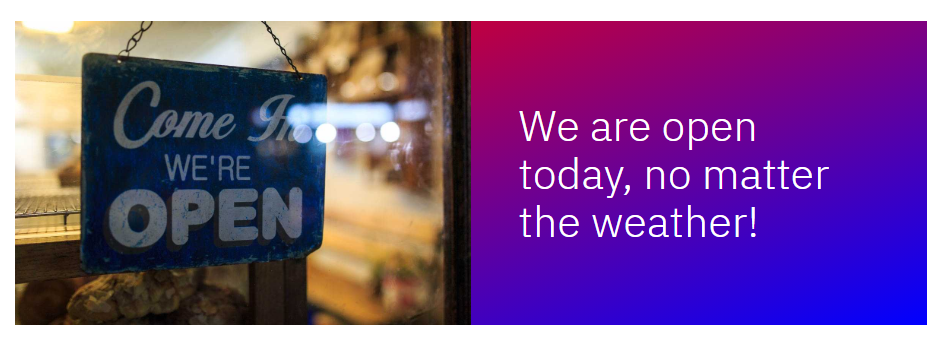
.special-media-text-block { background-image: linear-gradient(to bottom right, red, blue); }
成果如下:

你可以將清單使用的圓形圖示,變成正方形、空心圓、羅馬數字等多種表現形態!
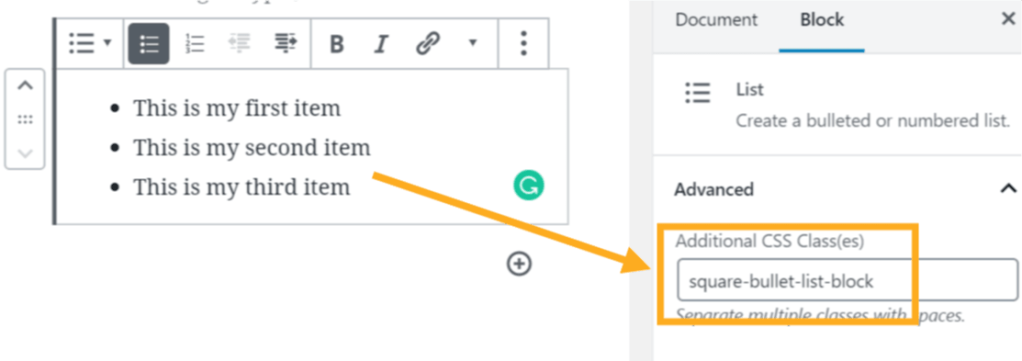
將類別如下定義為 square-bullet-list-block:

然後將此 CSS 新增到 CSS 編輯器:
.square-bullet-list-block { list-style-type: square; }
成果如下所示:

視佈景主題的設計而定,你可能需要在上方的 CSS 中新增一個類別,例如 <li>,以對應正確的類別。
有些類別是 WordPress 預先定義的,新增到區塊可以獲得不錯的效果。
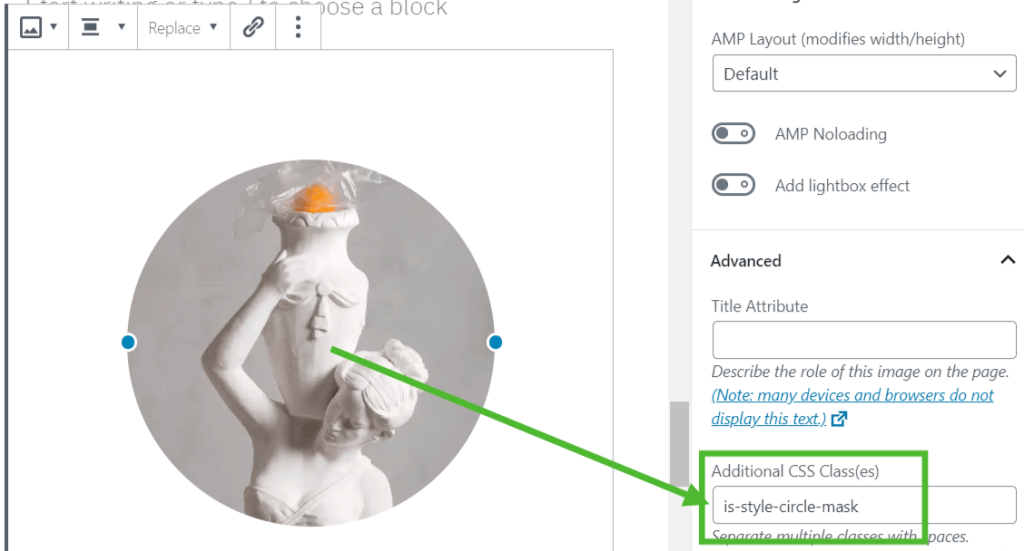
例如 is-style-circle-mask 會讓圖片區塊中的圖片變成圓形:

is-style-circle-mask 類別的效果移除該類別也將連帶移除圓形效果。
以下列出有些區塊支援的其他現有 CSS 類別;提醒你,佈景主題樣式可能覆寫現有類別。為獲得最佳效果,請使用推薦的佈景主題。
aligncenteralignrightalignleftalignwidealignfullhas-small-font-sizehas-large-font-sizehas-huge-font-sizehas-drop-cap