许多服务(例如 Google AdSense 和 Mailchimp)会要求您在站点标题中添加代码,用以验证您的网站、添加内容,或集成一些功能。本指南将向您介绍如何将此代码放到您的网站上。
如果您希望使用 Google Search Console、Bing、Pinterest、 Yandex 或 Facebook Business 验证您的站点或域名,则无需遵循本指南中的步骤。否则,请访问“工具 → 营销 → 流量”(如果使用 WP-Admin ,则访问“Jetpack → 设置 → 流量”),然后向下滚动到“站点验证”来使用特殊工具安全地添加代码,该过程无需直接操作站点文件。
如果您希望使用 Google Analytics(分析)验证您的站点,则可以按照以下步骤连接到 Google Analytics(分析)。
本指南的此部分适用于使用 WordPress.com 商务版和电商版套餐以及旧版专业版套餐的站点。如果您有商务版套餐,请确保将其激活。对于使用免费套餐、个人版套餐和高级版套餐的站点,请升级您的套餐以使用此功能。
要将您的站点与许多热门服务集成,您通常需要在站点的标题、 和 标签之间,或在主题编辑器或 HTML 标题中添加一些代码。代码有助于相应的服务识别您的网站并与之通信。您需要将代码添加到标题中,以便其显示在您站点的每个页面上。
相应服务的指令可能有所不同,但以下步骤应该适用于大多数情况。
我们建议使用插件来执行该操作,例如 WPCode – Insert Headers, Footers, and Code Snippets 插件。
- 安装并激活免费的 WPCode – Insert Headers, Footers, and Code Snippets 插件。
- 在您的仪表盘左侧的深色栏,点击Code Snippets → Header & Footer。
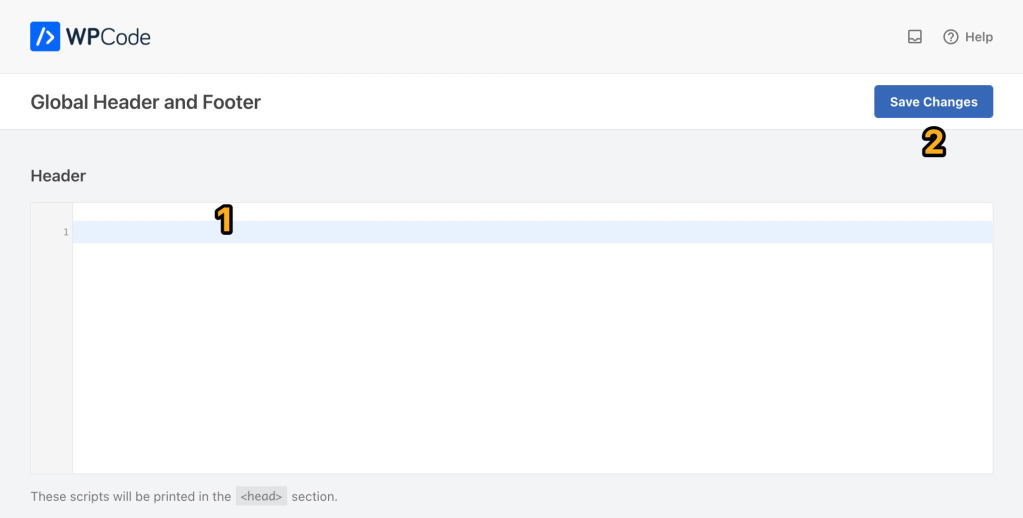
- 将代码粘贴到 Header 方框中,然后点击 Save Changes。

上述步骤适用于需要在站点标题中添加代码的任何工具。有此要求的热门服务包括:
- Google AdSense
- Mailchimp 弹出窗口
- Meta Pixel(原名 Facebook 像素)
- ……以及更多。