If you’re new to editing in WordPress, this guide will help you get familiar with the editor options and settings in the editor interface.
In this guide
To access the WordPress editor, visit your site’s dashboard and navigate to Appearance → Editor (available on supported themes). Alternatively, navigate to Pages or Posts and click on the title of any page or post to open the editor.
The editor is made up of three main areas:
- The top menu
- The sidebar settings
- The content area

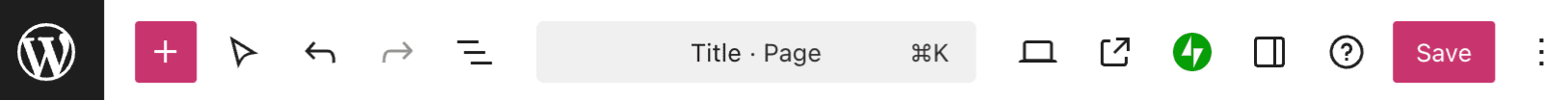
At the top of your screen, you will find the following options:

Exit the Editor: Shows the W icon by default, or your Site Icon if you have uploaded this icon. Click to exit the editor.

+ Block Inserter: Add blocks of content to your page, like text, images, and much more.

Tools: Choose between Write mode (hide the layout options from the sidebar to focus solely on writing) and Design mode (adjust colors, sizes, create columns, and more).

Undo and Redo: Undo an action, or redo an undone action.

List View: View a list of all of the blocks that are on the page. Useful for navigating to different blocks.
The List View icon also opens up a second section named Outline, which shows the title, headings, number of characters, and word count on the page.


Zoom Out to edit and create at the pattern level, instead of granular block editing.

Change the viewport to view your content on desktop, tablet, or mobile screens. Click “Preview in a new tab” or “View site” to see the result of your changes.

Help Center: Search for helpful support guides. Contact us on eligible plans.

Styles: Edit the font, colors, background, and other site-wide style elements. Appears only in the Site Editor view.

Jetpack: Access extra features powered by our Jetpack plugin. Appears only in the page/post editing view.

Settings: Display or hide the sidebar settings.

Save the changes you’ve made. Click once to view the pages and templates affected. Click the “Save” button again to confirm the changes.

Options: Opens additional options.
The content area is the largest part of the editor. This is where you add blocks of content to your page, posts, and templates.


