このガイドは、WordPress で初めて編集を行う場合に、エディターインターフェースのエディターのオプションと設定を理解するのに役立ちます。
WordPress エディターにアクセスするには:
- サイトのダッシュボードから開始します。
- 左側の「ページ」または「投稿」をクリックします。
- ページまたは投稿のタイトルをクリックしてエディターを開きます。
サポートされているテーマでは、「外観」→「エディター」からエディターを開くこともできます。
エディターは3つの主要なエリアで構成されています。
- トップメニュー
- サイドバー設定
- コンテンツエリア

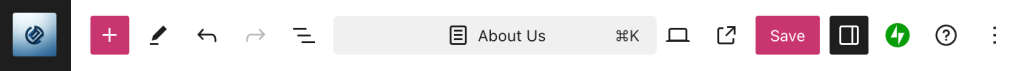
画面の上部には以下のオプションがあります。

エディターを終了: デフォルトでは W アイコンが表示され、サイトアイコンをアップロードしてある場合はそのアイコンが表示されます。クリックしてエディターを終了します。

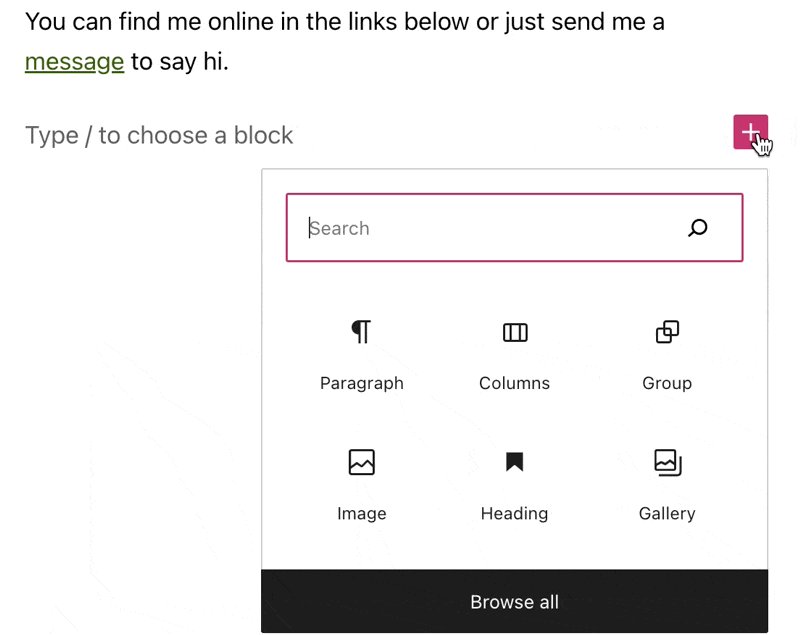
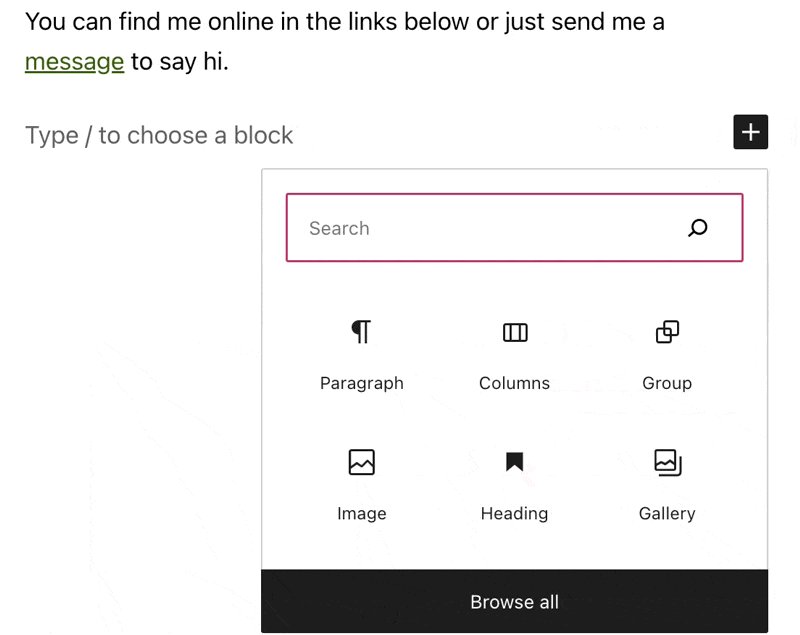
+ ブロック挿入ツール: テキストや画像などのコンテンツのブロックをページに追加します。

ツール:「ブロックの編集」または「ブロックの選択」から選択します。選択ツールを選択し、個々のブロックを選択します。ブロックを選択したら、キーボードの Enter キーを押して編集に戻ります。

取消とやり直し: 操作を取り消したり、やり直したりします。

リスト表示: ページに含まれるすべてのブロックのリストを表示します。別のブロックに移動する場合に便利です。
「リスト表示」アイコンをクリックすると、「アウトライン」という2番目のセクションも開き、ページのタイトル、見出し、文字数、単語数が表示されます。

ビューポートを変更して、デスクトップ、タブレット、モバイル画面でコンテンツを表示します。「サイトを表示」をクリックして新しいタブでサイトを開きます。

ページまたは投稿が公開されると、新しいタブでコンテンツをプレビューするオプションが利用できるようになります。

変更内容を保存します。1回クリックすると、変更されたページとテンプレートが表示されます。変更を確定する場合は、もう一度「保存」ボタンをクリックします。

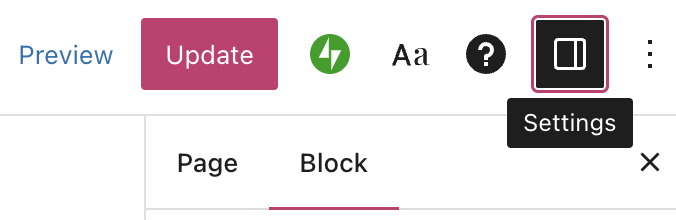
設定: サイドバー設定を表示または非表示にします。

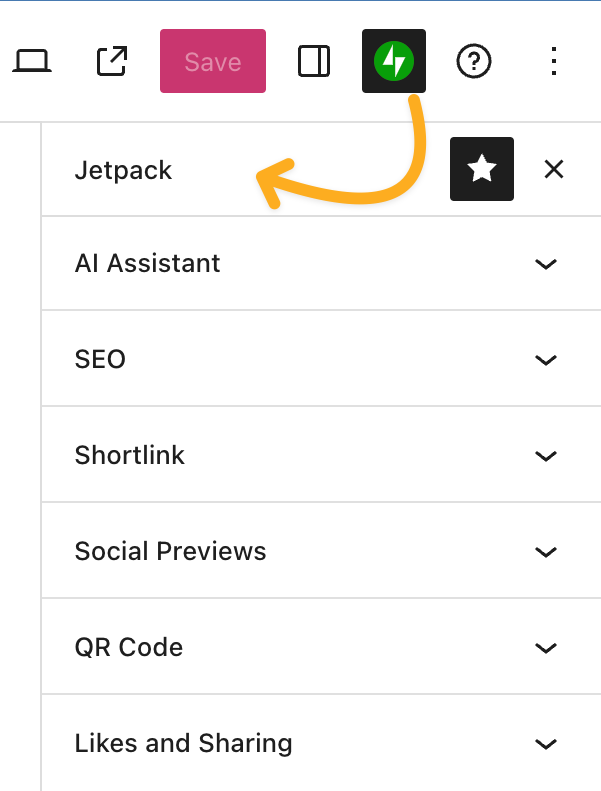
Jetpack: Jetpack プラグインが提供する追加の機能にアクセスできます。

役に立つサポートガイドを検索できます。対象プランについてはお問い合わせください。

オプション: その他のオプションが開きます。
コンテンツエリアはエディター内で最も大きい部分です。ここではページ、投稿、テンプレートにコンテンツのブロックを追加します。

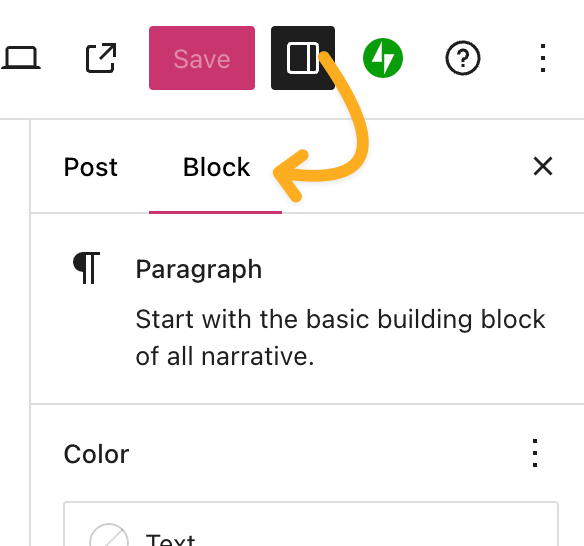
「サイドバー設定」アイコンは幅の異なる2つの列から成る正方形のアイコンです。

「ブロック」タブに切り替えると、作業中の特定の要素の設定にアクセスできます。
コンテンツエリアで特定のブロックをクリックすると、サイドバーが「ブロック」タブに切り替わり、そのブロックの設定が表示されます。

Jetpack サイドバーメニューでは次のことができます。
- Jetpack の AI アシスタントを使用して、コンテンツを校正して最適化する。
- ページや投稿がソーシャルメディアと Google 検索でどのように表示されるかをプレビューする(プラグイン対応サイトのみ)。
- ページまたは投稿の短縮リンクを入手する。
- 連携しているソーシャルネットワークに投稿を共有する。
- ページまたは投稿の QR コードを生成する。
- ページや投稿の「いいね」と共有ボタンの表示を切り替える。

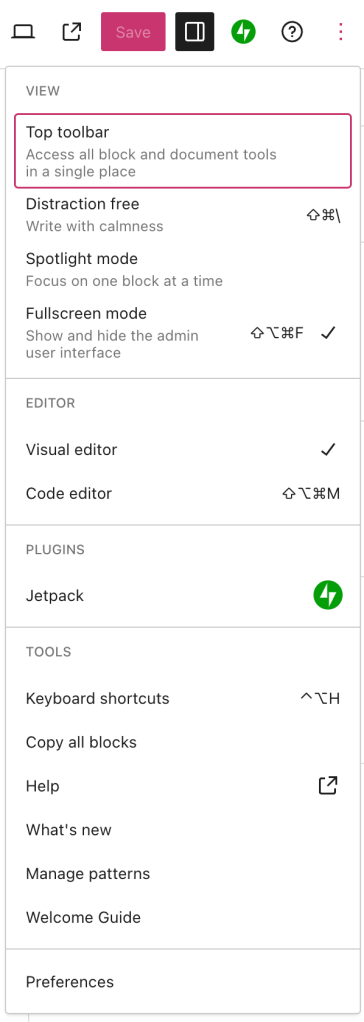
その他のオプションにアクセスするには、右上の「設定」アイコンの右側にある3つのドットをクリックします。ここでは、さまざまなオプションを使用して編集機能をカスタマイズできます。
表示
エディターの上部のツールバーを表示または非表示にします。このオプションを有効にすると、ブロックツールバーがブロックの真上に表示されず、画面の上部に固定されます。
スポットライトモードでは、作業中のブロックを除いてすべてのブロックがグレー表示されるため、一度に1つのブロックに集中できます。
エディター
デフォルトでは「ビジュアルエディター」になっています。「コードエディター」に切り替えると、ページ全体が HTML コードで表示されます。
プラグイン
デフォルトでは Jetpack プラグインが表示され、サイトにインストールされている場合はその他のプラグインとその設定が表示されます。
ツール
ここでは既存のパターンの管理、キーボードショートカットの学習、エディターのウェルカムガイドの再確認、ページや投稿のすべてのコンテンツのコピー、追加のヘルプリソースの表示を行えます。
設定
「設定」メニューでは次のことができます。
- 編集機能をさらにカスタマイズする。
- ブロックの操作方法と、ブロックを検索したときに表示されるブロックを変更する。
- 「ページ / 投稿の設定」から個々のパネルを表示または非表示にする。







コメントを投稿するにはログインしてください。