Google AdSense や Mailchimp など多くのサービスでは、サイトの検証、コンテンツの追加、一部の機能の統合などのために、サイトのヘッダーにコードを追加するように求められます。このガイドでは、このコードをサイトに配置する方法を説明します。
サイトまたはドメインを Google Search Console、Bing、Pinterest、Yandex、Facebook Business で認証する場合は、このガイドの手順に従う必要はありません。代わりに、「ツール」→「マーケティング」→「トラフィック」 (WP 管理画面を使用している場合は「Jetpack」→「設定」→「トラフィック」) に移動し、「サイト認証」まで下にスクロールして、サイトファイルを直接操作することなくコードを安全に追加できる特別なツールにアクセスします。
サイトを Google アナリティクスで認証する場合は、次の手順に従って「Google アナリティクスとの連携」を選択します。
本ガイドのこのセクションは、WordPress.com ビジネスプランおよびコマースプランと従来の Pro プランをご利用のサイトを対象としています。ビジネスプランをご利用の場合は、必ず有効化してください。無料プラン、パーソナルプラン、プレミアムプランのサイトでこの機能を利用するには、プランをアップグレードしてください。
サイトを多くの一般的なサービスと統合する際に、サイトのヘッダー ( タグおよび タグの間)、テーマエディター、HTML ヘッダーにコードを追加するよう求められることがよくあります。このコードは、サービスがサイトを認識してサイトと通信する場合に便利です。コードはサイトのすべてのページに表示されるため、ヘッダーにコードを追加するよう求められます。
このサービスの手順は異なる場合がありますが、多くの場合、次の手順で実行できます。
これを行うには WPCode (Insert Headers、Footers、Code Snippets プラグイン) などのプラグインの使用をおすすめします。
- 無料の WPCode (Insert Headers、Footers、Code Snippets プラグイン) をインストールし、有効化します。
- ダッシュボード左側のダークバーで、「Code Snippets (コードスニペット)」→「Header & Footer (ヘッダーとフッター)」 をクリックします。
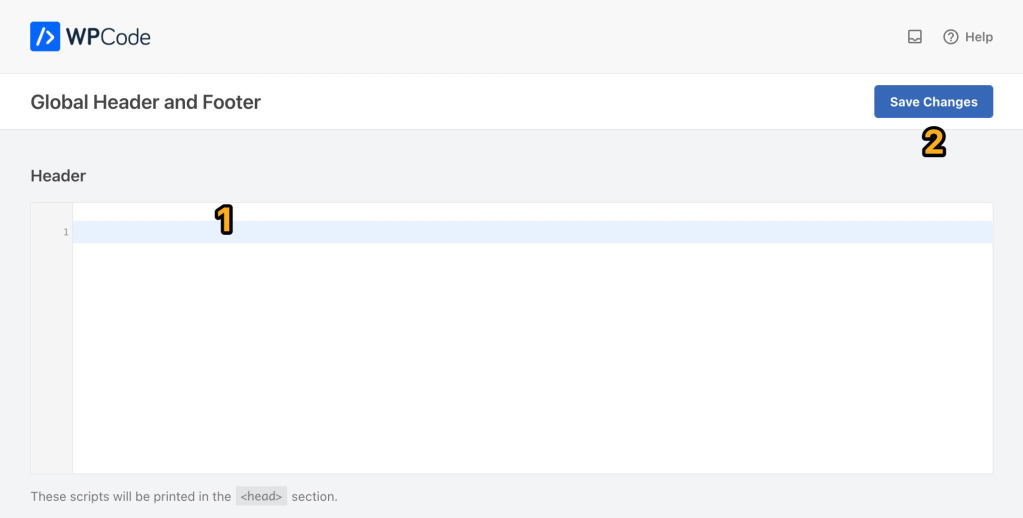
- 「Header (ヘッダー)」ボックスにコードを貼り付け、「Save Changes (変更を保存)」をクリックします。

上述の手順は、サイトのヘッダーにコードを追加する必要があるすべてのツールで利用できます。これを必要とする一般的なサービスは次のとおりです。
- Google AdSense
- Mailchimp ポップアップ
- Meta ピクセル (旧 Facebook ピクセル)
- …その他多数。