את רוב השינויים ניתן לבצע בהגדרות העורך של WordPress, אבל אם יש לך ניסיון בכתיבת קוד CSS, אולי יהיה ברצונך להשתמש ב-CSS כדי להתאים אישית את האתר שלך. מדריך זה מסביר איך לערוך את האתר שלך באמצעות CSS.
אפשרות זו זמינה באתרים עם התוכניות Premium, Business, ו-Commerce של WordPress.com, והתוכנית Pro (מדור קודם). באתרים בתוכנית החינמית ובתוכנית Personal, ניתן לשדרג את התוכנית כדי לגשת לאפשרות הזאת.
המשמעות של CSS היא Cascading Style Sheets (גיליונות סגנונות מדורגים). זוהי שפת סימון ששולטת בתצוגת האלמנטים של HTML בעמודי אינטרנט. ל-WordPress יש עורך שמאפשר לך להוסיף סגנונות CSS משלך כדי לדרוס את הסגנונות שמופעים כברירת מחדל בתבנית שלך.
האפשרויות שניתן לבצע עם CSS כדי לשנות את העיצוב של האתר כמעט בלתי מוגבלות. עם זאת, נדרש ידע בתפעול CSS ו-HTML (או לפחות רצון ללמוד כיצד לתפעל את אלה). מדריך ה-CSS מהמסמכים המקוונים של MDN הוא מקום מצוין להתחיל ללמוד CSS.
אם אין ברצונך ללמוד CSS, כדאי לבחור תבנית שמאפשרת עבודה עם בלוקים לאתר שלך. תבניות אלו מספקות את האפשרויות הגמישות ביותר להתאמה אישית של כל היבט בעיצוב האתר ללא צורך בידע על קוד במחשבים.
יש שתי שיטות לגשת לעורך CSS של האתר, בהתאם לתבנית שלך. הסבר לכל שיטה מופיע בהמשך.
אם האתר משתמש בתבנית שתומכת בעורך האתר, אפשר להתאים אישית את ה-CSS לפי השיטה הזאת. אפשר לראות במהרה אם האתר משתמש בעורך האתר דרך המקטע מראה בתוך לוח הבקרה. אם העורך מופיע כאן, אפשר לגשת לעורך ה-CSS לפי השלבים הבאים:
- יש לעבור אל לוח הבקרה של האתר.
- יש לעבור אל מראה ← עורך.
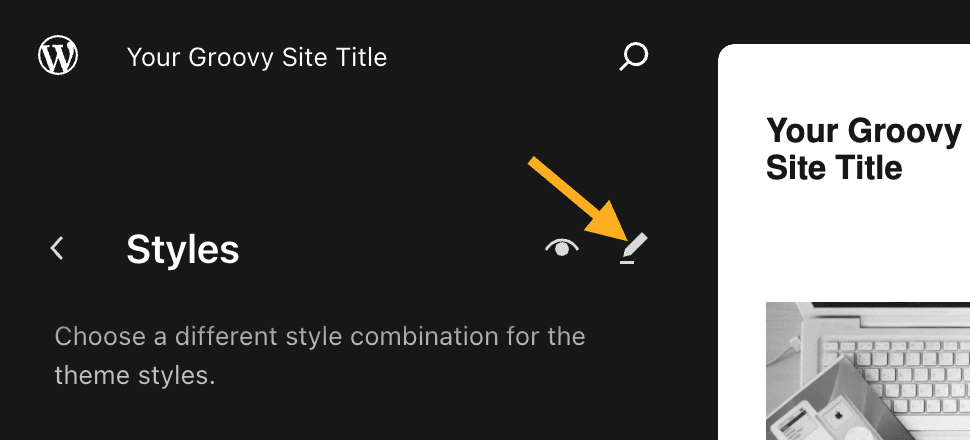
- יש ללחוץ על סגנונות בתפריט 'עיצוב' משמאל.
- אם התבנית שלך כוללת סוגי סגנון, עליך ללחוץ על סמל העיפרון כדי לפתוח את האפשרויות של 'סגנונות':

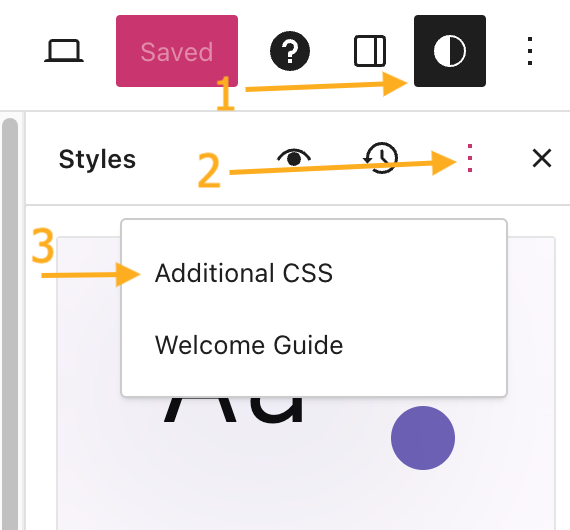
- יש ללחוץ על שלוש הנקודות מימין לכותרת 'סגנונות' ולבחור באפשרות 'CSS נוסף':

- יש להקליד או להדביק קוד CSS בתיבה הטקסט שמופיעה.
- יש ללחוץ על הכפתור 'לשמור' בפינה הימנית העליונה של המסך כדי לשמור את ה-CSS באתר.
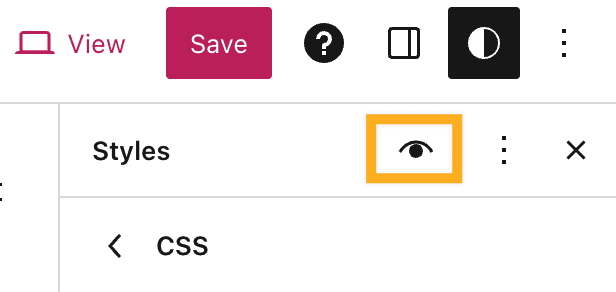
אפשר לראות בתצוגה מקדימה איך השינויים ב-CSS משפיעים על האתר בכל סוגי הבלוקים על ידי טעינה שלתצוגת הסגנונות. יש ללחוץ על סמל העין כדי לפתוח את תצוגת הסגנונות.

בתבניות של עורך האתר, אפשר להחיל קוד CSS על בלוקים ספציפיים ברחבי האתר לפני השלבים הבאים.
- יש לעבור אל לוח הבקרה של האתר.
- יש לעבור אל מראה ← עורך.
- יש ללחוץ על סגנונות בתפריט 'עיצוב' משמאל.
- אם התבנית שלך כוללת סוגי סגנון, עליך ללחוץ על סמל העיפרון כדי לפתוח את האפשרויות של 'סגנונות'.
- הפעם, יש לבחור את המקטע 'בלוקים' כדי לגשת להגדרות ולהתאים אישית את המראה של בלוקים ספציפיים עבור האתר כולו.
- יש ללחוץ על שם הבלוק שאליו ברצונך להוסיף CSS. אפשר גם לאתר את סוג הבלוק הרצוי באמצעות תיבת החיפוש.
- יש לגלול למטה לתחתית העמוד וללחוץ על 'מתקדם'.
- בתיבה שנקראת 'CSS נוסף', יש להקליד CSS שיחול על כל המופעים של סוג הבלוק הזה. כאשר מוסיפים CSS לפי בלוק, אין צורך להוסיף בוחר CSS – פשוט מוסיפים את ההגדרה והערך. הדוגמה הזאת מתוארת בסרטון שלמעלה.
- יש ללחוץ על הכפתור 'לשמור' בפינה הימנית העליונה של המסך כדי לשמור את ה-CSS באתר.
בתבניות שלא משתמשות בעורך האתר, כולל תבניות קלאסיות ותבניות רבות של צד שלישי, אפשר להוסיף CSS לפי השלבים הבאים:
- יש לעבור אל לוח הבקרה של האתר.
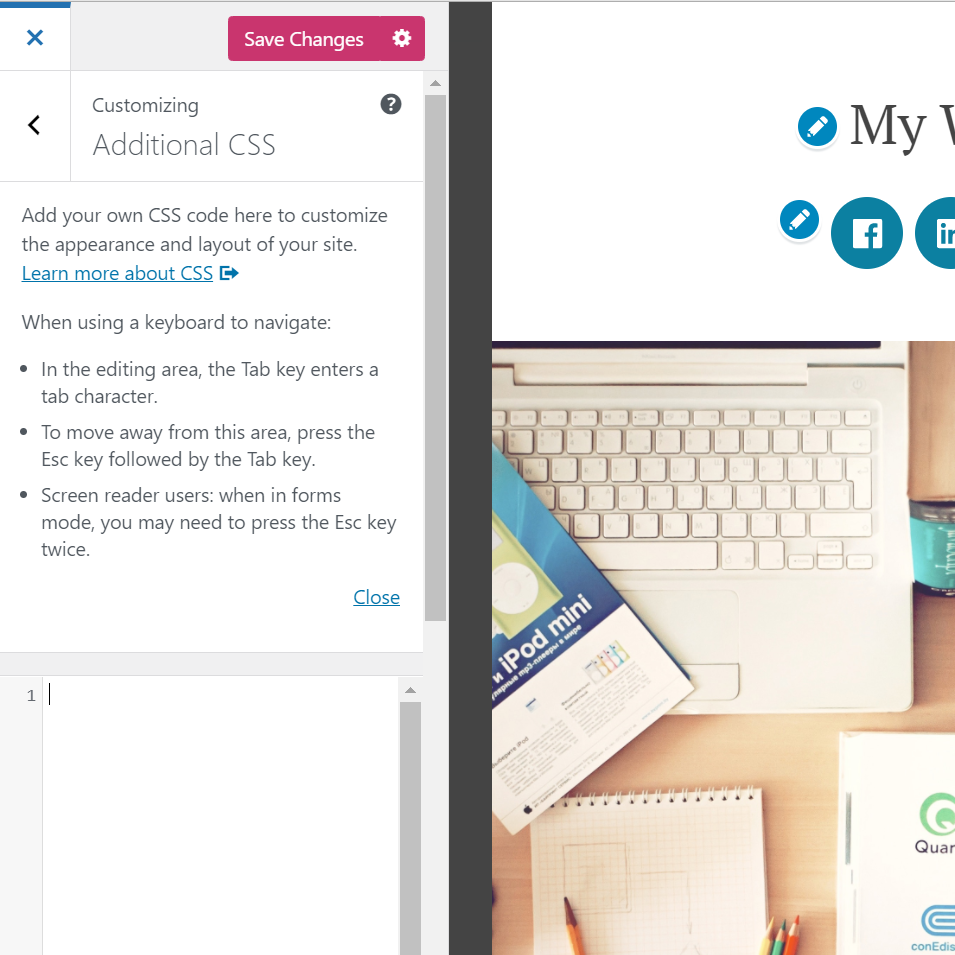
- יש לעבור אל מראה ← להתאים אישית ← CSS נוסף.
- יש להקליד או להדביק קוד CSS בתיבה הטקסט שמופיעה. החלון של התצוגה המקדימה מימין ישקף את השינויים שביצעת.
- יש ללחוץ על הכפתור 'לשמור שינויים' כדי לשמור את ה-CSS באתר.

25 הגרסאות האחרונות של העריכות שביצעת ב-CSS נשמרות ואפשר לגשת אליהן על ידי לחיצה על 'להציג היסטוריה מלאה' בתחתית של עורך ה-CSS. אפשר לשחזר גרסאות קודמות של ה-CSS כאן.
אם האפשרות לא מוצגת, אין היסטוריית CSS שאפשר לשחזר.

ניתן להשתמש באפשרות 'רוחב מדיה' אם רוצים לשנות את הרוחב של תוכן המדיה העיקרי באמצעות CSS מותאם. ההגדרה 'רוחב מדיה' היא הגודל שמוגדר כברירת מחדל לתמונות בגודל מלא כאשר מוסיפים אותן לאתר.
לתשומת ליבך, ההגדרה לא תשפיע על חלק מהתמונות שיוספו לבלוג לפני ששינית את ההגדרות, תלוי באופן ההוספה שלהן, ואולי תידרש הוספה מחדש של התמונות האלה לאחר ביצוע השינויים בהגדרות.
כברירת מחדל, ה-CSS המותאם שמוסיפים לעורך ה-CSS נטען אחרי ה-CSS המקורי של התבנית. כלומר, הכללים שלך יקבלו קדימות וידרסו את הסגנונות של התבנית.
אפשר להשבית את ה-CSS המקורי של התבנית לחלוטין על ידי סימון התיבה 'אסור להשתמש ב-CSS המקורי של התבנית'. פעולה זאת תאפשר לך להשתמש בתבנית של WordPress.com כדף ריק לעיצוב עם CSS.זו אפשרות מתקדמת ויש להשתמש בה רק אם ברצונך להתחיל מחדש ולעצב את ה-CSS של התבנית שלך מאפס.
אם ברצונך לבנות את הסגנונות מעל כללים של CSS קיים – זוהי הגישה הנפוצה והמומלצת ביותר – אפשר להשאיר את האפשרות הזאת מושבתת.
ב-WordPress.com יש תמיכה במעבדי CSS מסוג LESS ו-Sass (תחביר SCSS). זאת אפשרות מתקדמת למשתמשים שרוצים להשתמש בהרחבות של CSS כגון משתנים ו-mixins. אפשרות לעיין באתרים של LESSושל Sassלמידע נוסף.
אין אפשרות לשנות את הקרדיט בכותרת התחתונה באמצעות CSS. אפשר להשתמש בהגדרות כדי להסיר או לשנות את הקרדיט בכותרת התחתונה בהתאם לסוג התבנית שבה האתר משתמש:
- אם האתר שלך משתמש בתבנית לעבודה עם בלוקים, אפשר לערוך או להסיר את הקרדיט בכותרת התחתונה באמצעות 'עורך האתר' – אין צורך ב-CSS.
- אם האתר שלך משתמש בתבנית קלאסית, אפשר לשנות את הקרדיט בכותרת התחתונה ללוגו המינימליסטי של WordPress. אפשר להסתיר את הקרדיט אם האתר רשום למינוי בתוכנית Business או בתוכנית Commerce.
כן, ניתן לעשות זאת רק באתרים שמאפשרים הפעלת תוספים.
אפשר לבחור את הגופנים של האתר באמצעות האפשרויות של התבנית שבחרת. כאשר עובדים עם CSS, תהיה הגבלה רק לשני גופני הרשת האלה בחזית האתר. עם זאת, אפשר להוסיף גופנים באמצעות תוספים של צד שלישי.
כן. אפשר להעלות תמונה לספריית המדיה ולאחר מכן להפנות אליה באמצעות כתובת ה-URL הישירה שלה בתוך גיליון הסגנונות של ה-CSS שלך. זאת דוגמה שמסבירה כיצד להשתמש בתמונת רקע בגיליון הסגנונות שלך:
div#content {
background-image: url('http://example.files.wordpress.com/1999/09/example.jpg');
}
אנחנו ממליצים לבצע עריכות של CSS באמצעות עורך CSS, כפי שמתואר במדריך הזה למעלה. כאשר מוסיפים CSS לפי השיטה הזאת, הוא ידרוס את כללי ה-CSS מגיליון הסגנונות של התבנית. זאת שיטה בטוחה שעוזרת לאתר באגים בהתנגשויות של CSS ולשחזר גרסאות קודמות של CSS שהוספת.
אם יש לך ידע מקצועי בעריכה ישירה של קובצי תבניות, אפשר לעשות זאת דרך SFTP או באמצעות יצירה של תבנית בת. אנחנו ממליצים לבדוק את השינויים באתר משוכפל לפני החלתם באתר האמיתי.
כל השדרוגים ב-WordPress.com מתחדשים מדי שנה. אם בחרת לבטל את המינוי שלך, ה-CSS המותאם שלך יישמר אבל לא יהיה ניתן להחיל אותו עוד על האתר שלך כדי להציג אותו לכולם. אם ברצונך להחיל מחדש את ההתאמות באתר שלך, אפשר לרכוש מחדש את התוכנית, והסגנונות יחולו שוב באופן אוטומטי, בתנאי שלא שינית את התבנית. אם ביצעת שינויים בתבנית, ה-CSS שבו השתמשת בעבר יופיע בגרסאות הקודמות.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.