ל-Amazon.com יש שירות שמאפשר לבעלי אתרים ליצור רווחים מהאתר שלהם באמצעות קישורים ממומנים של Amazon. כאשר ממקמים את הקישורים האלה באתר, המבקרים יכולים לרכוש את המוצרים שמופיעים בביקורות או בהמלצות שלך ואחוז מכל רכישה מועבר אליך.
קישורים ממומנים מותרים ב-WordPress.com כל עוד המטרה העיקרית של הבלוג היא ליצור תוכן מקורי. אנחנו גם לא מאפשרים להקים אתרים שמטרתם העיקרית היא לייצר תעבורה לקישורים ממומנים. הקישורים הממומנים חייבים להיות קשורים לתוכן באתר שלך בצורה כלשהי.
אם טרם נרשמת, יש לעבור אל העמוד של Amazon.com Associates Central כדי להירשם לחשבון של Amazon.com Associates. אם כבר יש לך חשבון ב-Amazon.com, אפשר להירשם לשירות באמצעותו ולחסוך זמן.
במדריך הזה
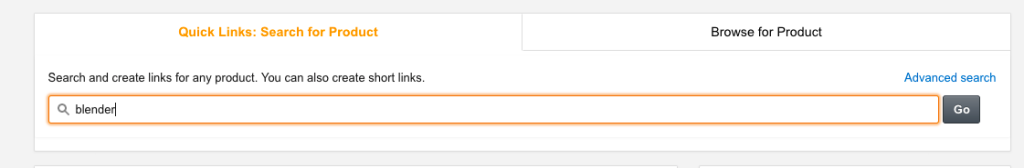
לאחר הכניסה לחשבון שלך ב-Amazon Associates Central, יופיע לך עמוד עם תיבת חיפוש שנראה כך:

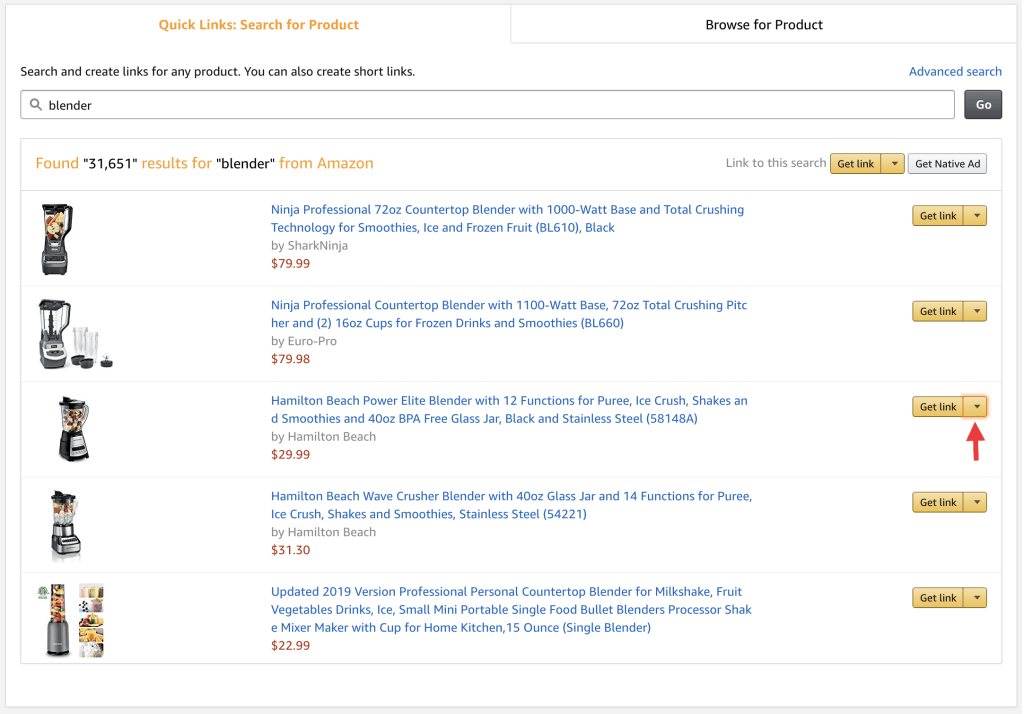
אפשר להקליד בתיבה הזאת שם של כל מוצר שברצונך למצוא. בדוגמה הזאת, אנחנו מחפשים מערבל מזון כדי להכין שייק פירות טעים. אפשר ללחוץ על הלשונית Browse for Product (לחפש מוצר) במקום זאת, אם נוח לך יותר לחפש מוצר בדרך זו.
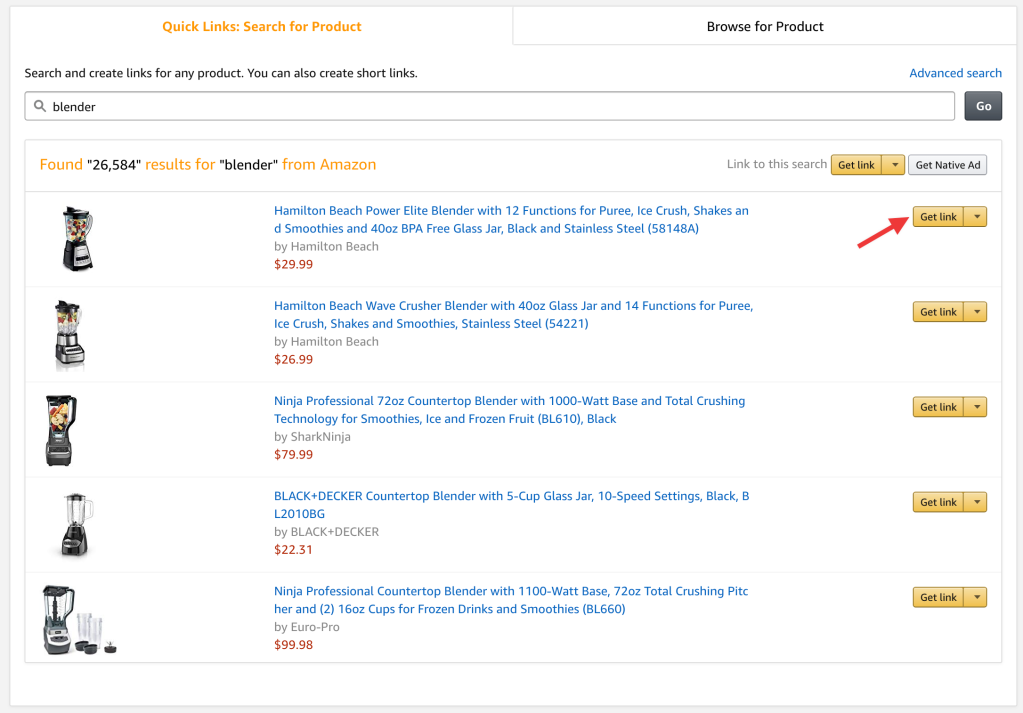
השירות של Amazon יציג כמה מוצרים שיהיו רלוונטיים לחיפוש שלך. אם ברצונך למצוא מוצר ספציפי, ייתכן שיהיה עליך לערוך חיפוש מדויק יותר כדי למצוא אותו.
בתוצאות החיפוש שיופיעו ב-Amazon, יופיע גם כפתור Get Link (לקבל קישור). יש ללחוץ עליו.

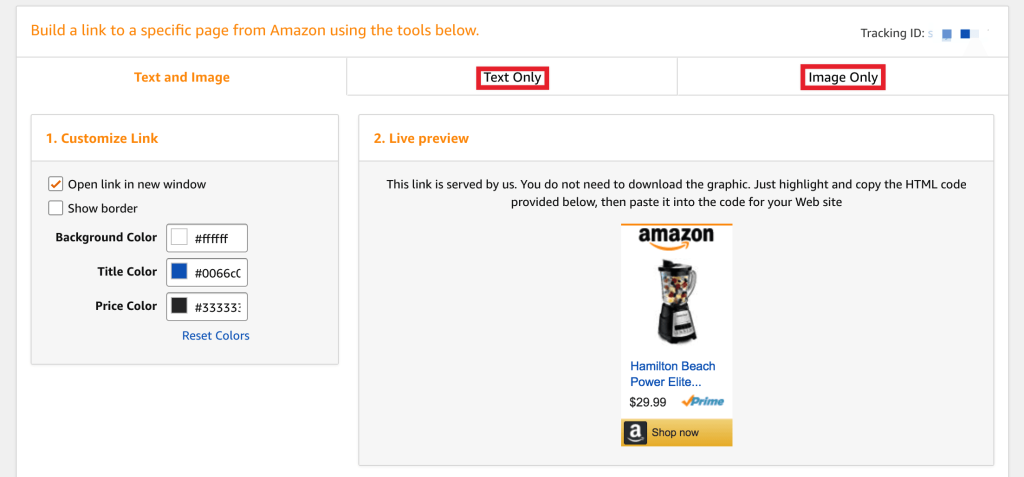
כעת מוצג לך העמוד Link Builder (בונה הקישורים) וכאן אפשר לעצב את הקישור הממומן של Amazon. כדי להשתמש בקישור ממומן ב-WordPress.com, יהיה עליך לבחור בין הלשונית 'טקסט בלבד' ובין הלשונית 'תמונה בלבד'.
אם האתר שלך רשום בתוכנית שמאפשרת הפעלה של תוספים, תהיה לך אפשרות להשתמש באפשרות 'טקסט ותמונה'.

כפי ששמם מרמז, קישורים מסוג 'טקסט בלבד' הם פשוט קישור טקסט למוצר שאליו נוסף הקוד הממומן שלך. (הם כוללים גם טקסט לקישור עצמו, שאותו תהיה לך אפשרות לערוך.) מומלץ להשתמש בקישורים כאלה במקרים שבהם אין לך צורך או רצון להוסיף תמונה, למשל באמצע הטקסט כך.
לקישורים מסוג 'תמונה בלבד' עקרון דומה – הם כוללים רק את תמונת המוצר של Amazon.com אבל הם מאפשרים לך להוסיף טקסט משלך. מומלץ להשתמש בהם בווידג'טים של טקסט, כדי להוסיף תמונות של המוצר לפוסט שלך או בכל מקום שבו ברצונך להציג את המוצר ולתאר אותו.
כל סוג של קישור יכול להיות מועיל למקרים שונים ולכן אפשר לבחור את הסוג שלדעתך ישרת את המטרה הסופית שלך בצורה הטובה ביותר.

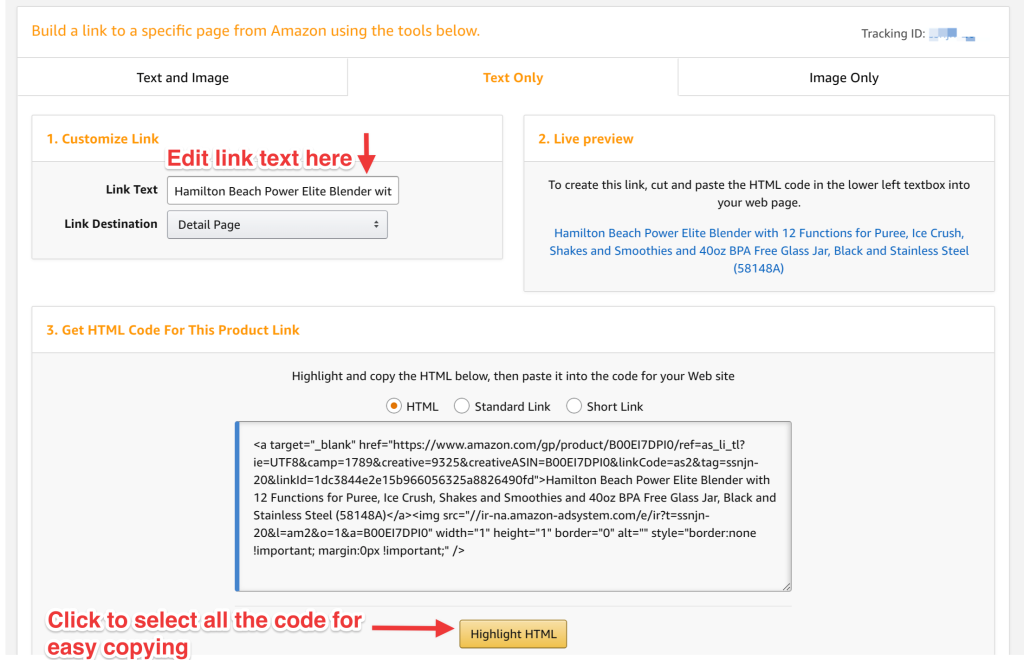
אפשר לערוך את המלל בקישור טקסט בפינה השמאלית העליונה לפי הצורך. לאחר מכן, יש ללחוץ על הכפתור Highlight HTML (להדגיש HTML) בתחתית, לבחור את הקוד, להעתיק אותו (הקשה על Control + C במחשבי Windows ו-Linux, הקשה על Command + C ב-macOS) ולהדביק אותו באתר שלך.
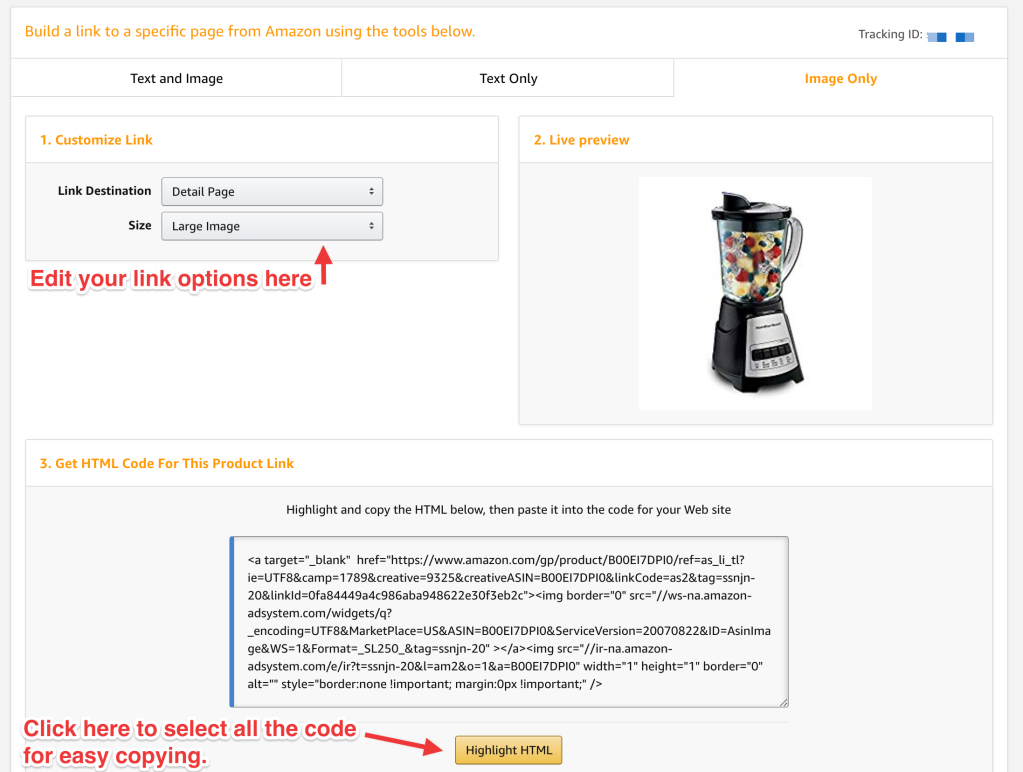
יצירה של קישור מסוג 'תמונה בלבד' נראית כך:

בפינה השמאלית העליונה אפשר לבחור מבין מספר אפשרויות, כגון המיקום הרצוי שאליו יוביל הקישור והגודל הרצוי של התמונה. כמו בקישורים מסוג 'טקסט בלבד', אפשר ללחוץ על הכפתור Highlight HTML (להדגיש HTML) בתחתית, לבחור את הקוד, להעתיק אותו (הקשה על Control + C במחשבי Windows ו-Linux, הקשה על Command + C ב-macOS) ולהדביק אותו באתר שלך.
סעיף זה במדריך מתייחס לאתרים שמנויים על התוכניות Business ו-Commerce ב-WordPress.com ועל התוכנית Pro (מדור קודם). אם רכשת את התוכנית Business, יש לוודא שהיא הופעלה. באתרים בתוכנית החינמית ובתוכניות Personal ו-Premium ניתן לשדרג את התוכנית כדי לגשת לאפשרות הזאת.
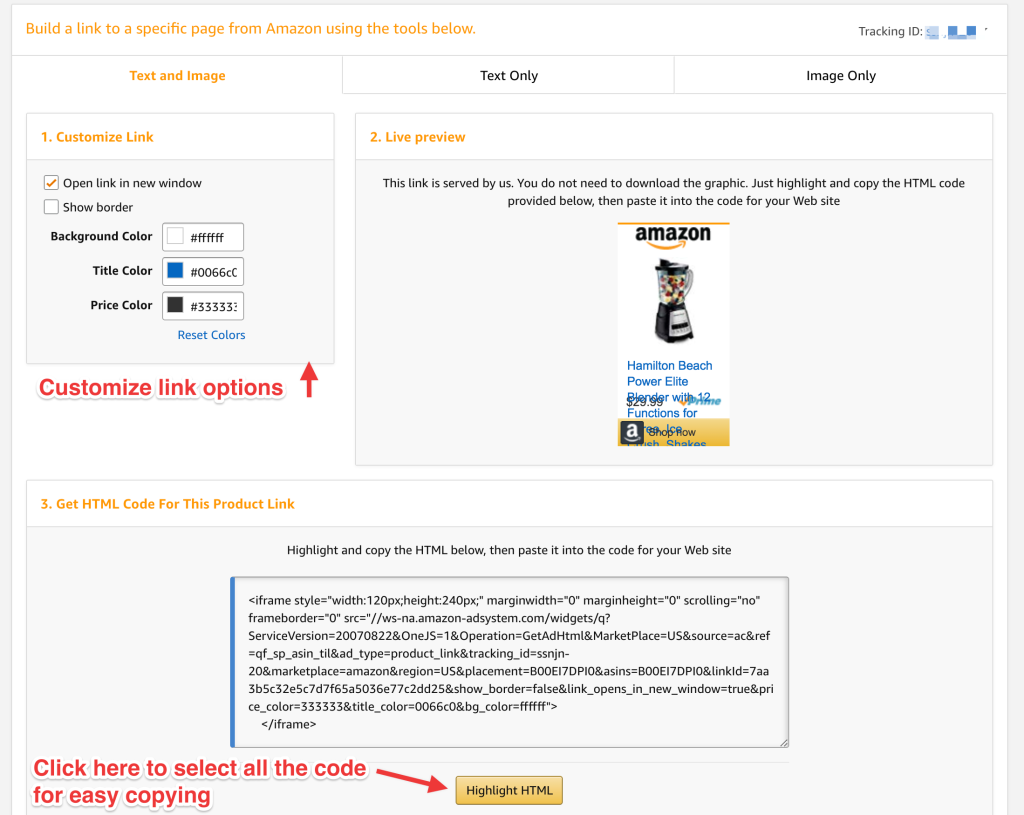
כך ניתן להשתמש באפשרות של הקישור מסוג 'טקסט ותמונה'.

בפינה השמאלית העליונה אפשר לבחור מבין מספר אפשרויות, כגון הגדרת הקישור להיפתח בחלון חדש, הצגה של קו מתאר והתאמה אישית של צבע הרקע, הכותרת וצבע המחיר. אפשר ללחוץ על הכפתור Highlight HTML (להדגיש HTML) בתחתית, לבחור את הקוד, להעתיק אותו (הקשה על Control + C במחשבי Windows ו-Linux, הקשה על Command + C ב-macOS) ולהדביק אותו באתר שלך.
לאחר שהשגת את הקוד שלך, יש לפתוח את הפוסט, העמוד או הווידג'ט שבהם ברצונך להוסיף את הקישור.
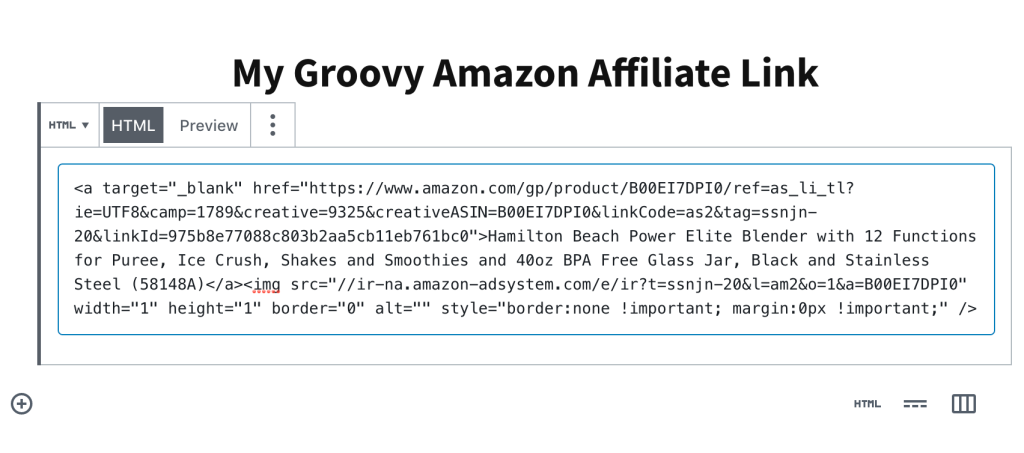
אם בחרת להשתמש בעורך הבלוקים כדי לערוך פוסטים ועמודים, יש להוסיף בלוק קבוצה. לאחר מכן, בתוך הבלוק הזה, יש להוסיף בלוק HTML ולהוסיף את קוד ה-HTML כך:

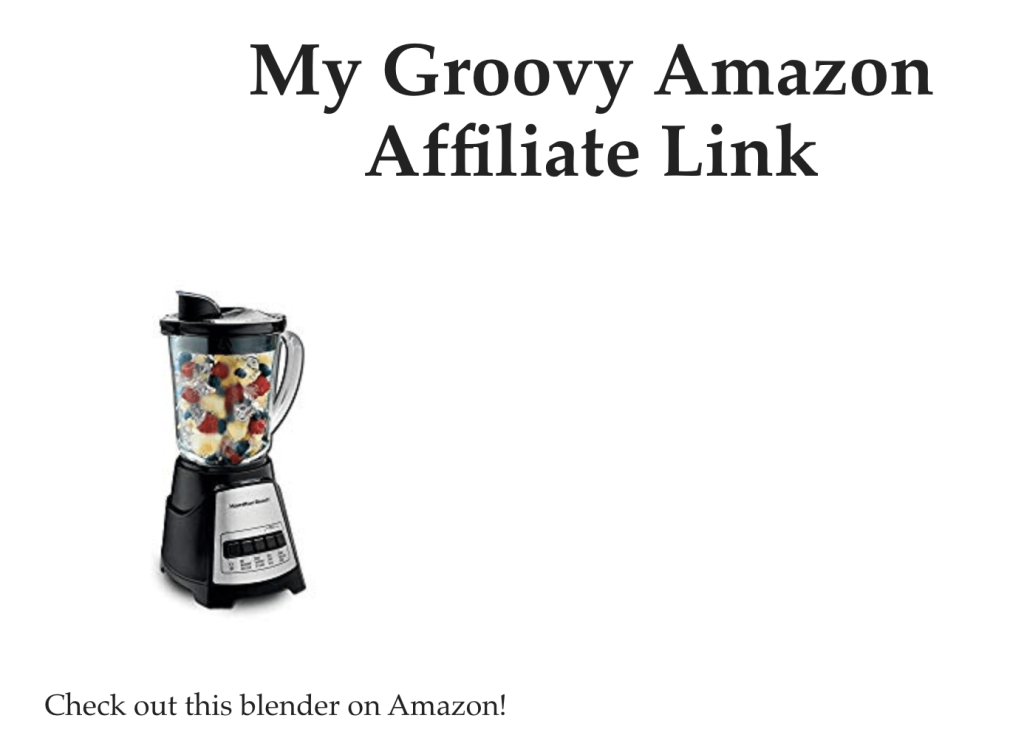
אם ברצונך להוסיף קישור מסוג 'תמונה בלבד', כדאי להוסיף גם בלוק פסקה רגילה מתחת לבלוק הזה ולהוסיף שם את הטקסט הרצוי. לאחר שסיימת, יש ללחוץ 'פרסום' או 'לעדכן' ואז…

ברכותינו! יש לך קישור ממומן של Amazon!
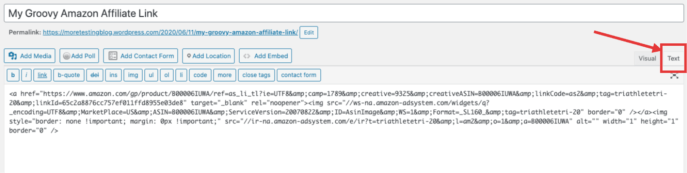
אם בחרת להשתמש בעורך הקלאסי כדי לערוך פוסטים ועמודים, יש ללחוץ על הלשונית HTML, כך:

בלשונית HTML, יש להדביק (הקשה על Control + V במחשבי Windows/Linux, הקשה על Command + V במחשבי macOS) את הקוד במיקום שבו ברצונך להציג את הקישור.
הוספה של קישורים לתפריט מותאם דורשת פעולות מעט שונות מאחר שרק נדרש הקישור ואין צורך להשיג את הקוד הנוסף. יש לחפש או לעיין באתר הקניות כדי למצוא את המוצר שאליו ברצונך לקשר. עם זאת, הפעם, במקום ללחוץ על Get Link (לקבל קישור), יש ללחוץ על החץ ליד האפשרות הזאת:

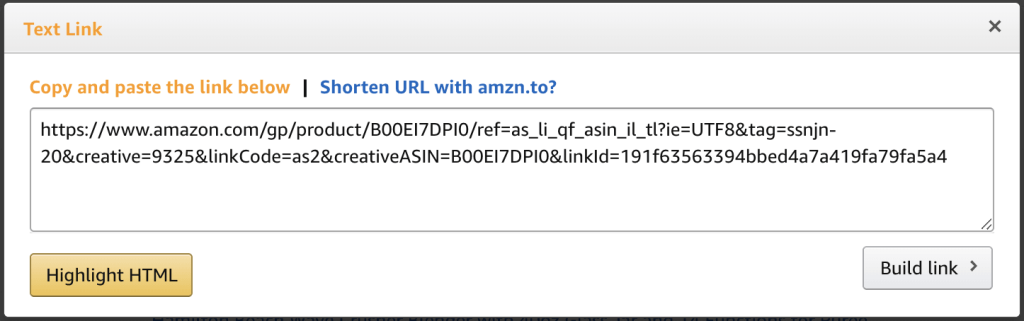
הפעולה הזאת תציג תיבה שנראית כך:

הכפתור Highlight HTML (להדגיש HTML) יבצע את אותה הפעולה כמו בשלב החמישי – יש לבחור את התוכן בתיבה כדי להעתיק אותו (הקשה על Control + C במחשבי Windows ו-Linux, הקשה על Command + C ב-macOS) ולהדביק אותו באתר שלך.
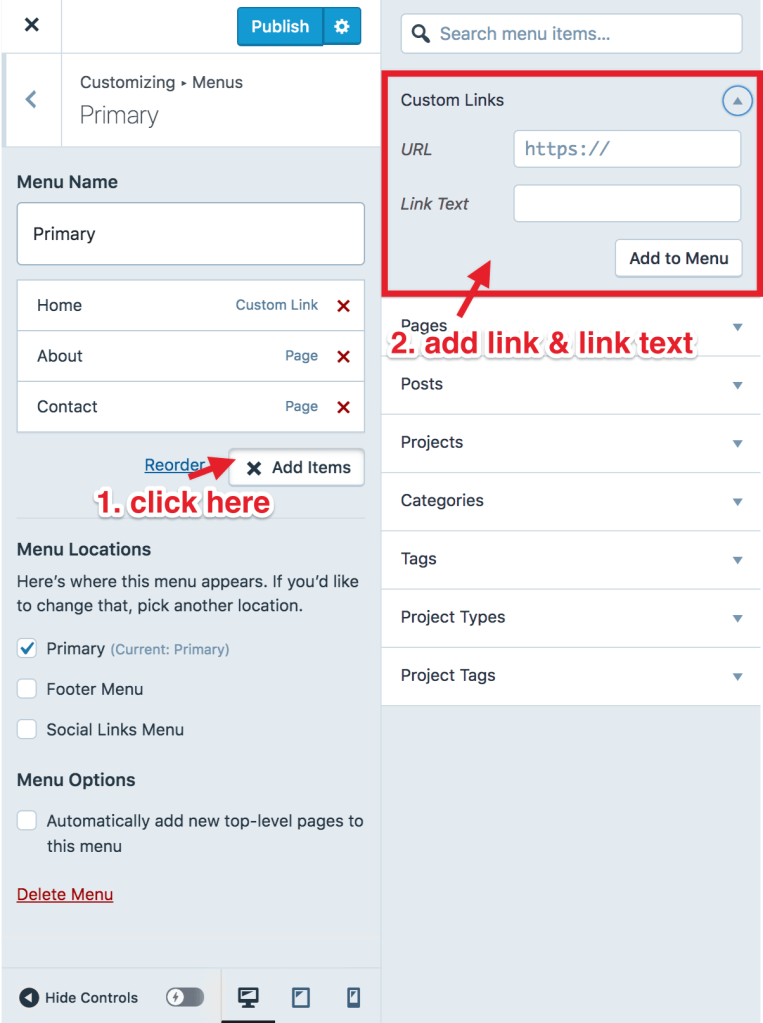
לאחר שהעתקת את הקישור, יש לעבור לכלי ההתאמה האישית באתר שלך על ידי לחיצה על 'האתרים שלי' ובמקטע מראה, ללחוץ על הקישור התאמה אישית. משם, יש לעבור אל המקטע תפריטים וללחוץ על התפריט שבו ברצונך להוסיף את הקישור. כאן, יש ללחוץ על להוסיף פריטים ולאחר מכן על קישורים מותאמים אישית.

לאחר מכן, יש ללחוץ על 'להוסיף לתפריט', לגרור את הקישור ולשחרר אותו במקום שבו ברצונך להציג אותו בתפריט של האתר. כעת יש ללחוץ על 'פרסום' כדי לשמור את השינויים שלך.
כעת הקישור הממומן יופיע בצורה נהדרת בתפריט של האתר!

אתם חייבים להיות מחוברים על מנת לשלוח תגובה.