Bien que la plupart des modifications puissent être apportées à l’aide des réglages dans l’éditeur WordPress, vous préférerez peut-être utiliser le CSS pour personnaliser votre site si vous avez l’habitude de rédiger du code CSS. Ce guide vous explique comment modifier votre site Web à l’aide du CSS.
Cette fonctionnalité est disponible sur les sites utilisant nos plans WordPress.com Premium, Business et Commerce, ainsi que l’ancien plan Pro. Les sites utilisant les plans Gratuit et Personnel doivent mettre à niveau leur plan pour avoir accès à cette fonctionnalité.
Dans ce guide
- À propos du CSS
- Accéder à l’éditeur CSS via Styles
- Accéder à l’éditeur CSS via Personnaliser
- Foire aux questions
- Puis-je supprimer les mentions en pied de page de WordPress.com avec du CSS ?
- Puis-je utiliser des règles CSS comme @import et @font-face ?
- Puis-je utiliser des polices Web dans le CSS ?
- Puis-je charger des images à utiliser avec mon CSS ?
- Puis-je modifier directement la feuille de style CSS ?
- Que se passe-t-il si j’annule mon plan WordPress.com ?
CSS est l’abréviation de Cascading Style Sheets (feuilles de style en cascade). Il s’agit d’un langage de balisage qui contrôle l’apparence des éléments HTML sur une page Web. WordPress intègre un éditeur CSS qui vous permet d’ajouter vos propres styles CSS pour remplacer les styles par défaut de votre thème.
Le CSS offre des possibilités quasi infinies quant à la modification du design d’un site Web. Vous devez néanmoins connaître le fonctionnement du CSS et du HTML (ou au moins être disposé à l’apprendre). Le guide MDN Web Docs consacré au CSS est idéal pour commencer à apprendre le CSS.
Si l’apprentissage du CSS ne vous intéresse pas, choisissez un thème basé sur des blocs pour votre site. Ce type de thème offre les options les plus flexibles pour personnaliser n’importe quel aspect du design de votre site Web sans la moindre connaissance en code informatique.
Il existe deux méthodes pour accéder à l’éditeur CSS de votre site, en fonction de votre thème. Chaque méthode est expliquée ci-dessous.
Si votre site utilise un thème qui prend en charge l’éditeur de site, vous pouvez le personnaliser avec du CSS à l’aide de cette méthode. Pour savoir si votre site utilise l’éditeur de site, il suffit de consulter la section Apparence de votre tableau de bord. Si vous y voyez Éditeur, vous pouvez accéder à l’éditeur CSS en procédant comme suit :
- Consultez le tableau de bord de votre site.
- Accédez à Apparence → Éditeur.
- Cliquez sur Styles dans le menu Graphisme sur la gauche.
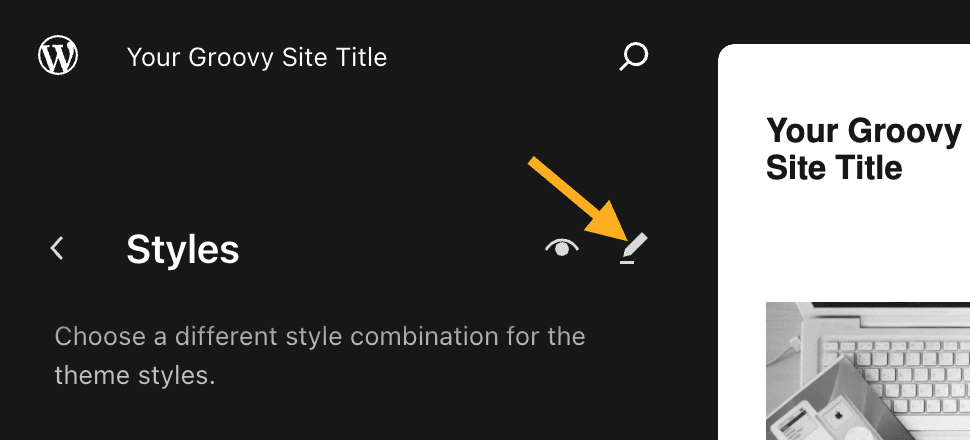
- Si votre thème inclut des variantes de style, cliquez sur l’icône en forme de crayon pour ouvrir les options Styles :

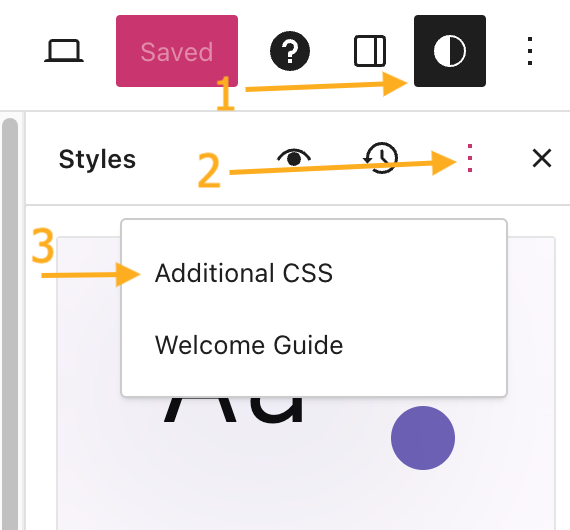
- Cliquez sur les trois points à droite de l’en-tête « Styles » et choisissez « CSS additionnel » :

- Saisissez ou collez votre CSS dans la zone de texte prévue à cet effet.
- Cliquez sur le bouton « Enregistrer » en haut à droite de l’écran pour enregistrer le CSS sur votre site.
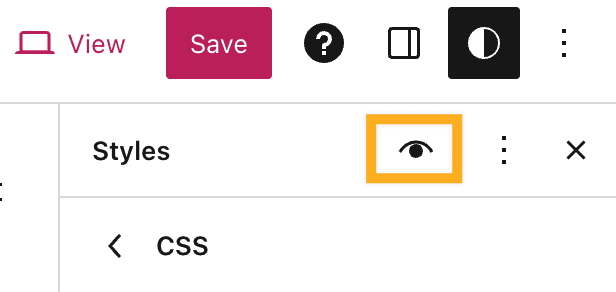
Vous pouvez prévisualiser l’impact des modifications que vous avez apportées au CSS sur n’importe quel type de bloc en chargeant le Carnet de style. Cliquez sur l’icône en forme d’œil pour ouvrir le carnet de style.

Dans les thèmes compatibles avec l’éditeur de site, vous pouvez appliquer du code CSS à des blocs spécifiques à l’échelle du site en suivant les étapes ci-dessous.
- Consultez le tableau de bord de votre site.
- Accédez à Apparence → Éditeur.
- Cliquez sur Styles dans le menu Graphisme sur la gauche.
- Si votre thème inclut des variantes de style, cliquez sur l’icône en forme de crayon pour ouvrir les options Styles.
- Cette fois-ci, sélectionnez la section « Blocs » pour accéder aux réglages permettant de personnaliser l’apparence de blocs spécifiques pour l’ensemble du site.
- Cliquez sur le nom du bloc auquel vous souhaitez ajouter du CSS. Vous pouvez également localiser le type de bloc souhaité à l’aide du champ de recherche.
- Faites défiler jusqu’en bas et cliquez sur « Avancé ».
- Dans le champ intitulé « CSS additionnel », saisissez le CSS qui s’appliquera à toutes les instances de ce type de bloc. Lors de l’ajout de CSS au niveau d’un bloc, vous n’avez pas besoin d’inclure un sélecteur de CSS. Il suffit d’ajouter la propriété et la valeur. Un exemple figure dans la vidéo ci-dessus.
- Cliquez sur le bouton « Enregistrer » en haut à droite de l’écran pour enregistrer le CSS sur votre site.
Pour les thèmes qui n’utilisent pas l’éditeur de site, notamment les thèmes classiques et de nombreux thèmes tiers, vous pouvez ajouter du CSS en procédant comme suit :
- Consultez le tableau de bord de votre site.
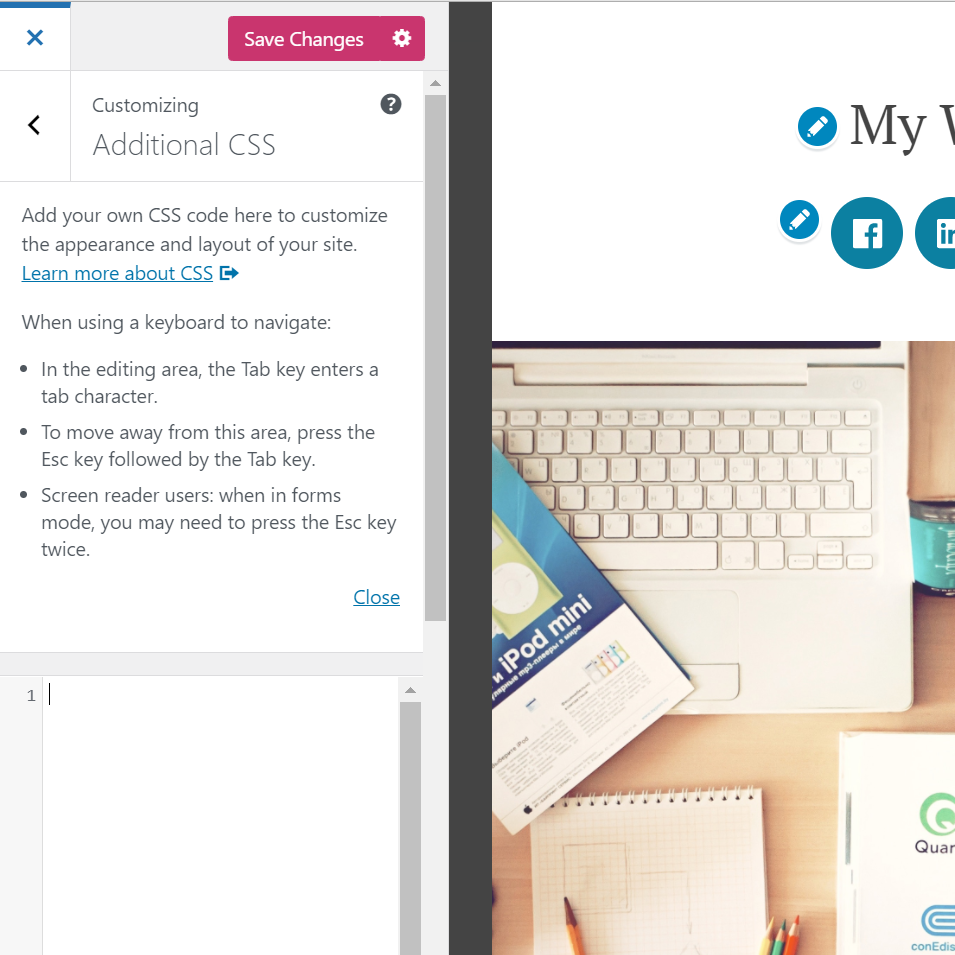
- Accédez à Apparence → Personnaliser → CSS additionnel.
- Saisissez ou collez votre CSS dans la zone de texte prévue à cet effet. La fenêtre d’aperçu à droite prend en compte vos modifications.
- Cliquez sur le bouton « Enregistrer les modifications » pour enregistrer le CSS sur votre site.

Les 25 dernières versions de votre CSS sont enregistrées et peuvent être consultées en cliquant sur « Voir l’historique complet » au bas de l’éditeur CSS. Vous pouvez y rétablir les versions précédentes de votre CSS.
Si l’option ne s’affiche pas, cela signifie qu’il n’y a pas d’historique de CSS à rétablir.

L’option « Largeur de média » doit être utilisée si vous avez modifié la largeur de la zone de contenu principale avec du CSS personnalisé. Le réglage « Largeur de média » est la taille par défaut pour les images en taille réelle lorsqu’elles sont insérées dans votre site.
Notez que, selon la façon dont elles ont été insérées, cela n’affectera pas la taille de certaines images ajoutées avant la modification du réglage, et vous devrez peut-être en réinsérer quelques-unes après modification du réglage.
Par défaut, le CSS personnalisé que vous ajoutez dans l’éditeur CSS sera chargé après le CSS d’origine du thème, ce qui signifie que vos règles peuvent avoir la priorité et remplacer les styles du thème.
Vous pouvez désactiver complètement le CSS d’origine du thème en cochant la case « Ne pas utiliser le CSS d’origine du thème ». Cela vous permettra d’utiliser n’importe quel thème WordPress.com comme page blanche pour concevoir avec du CSS. Il s’agit d’une option avancée qui ne doit être utilisée que si vous souhaitez tout recommencer et concevoir le CSS de votre thème à partir de zéro.
Si vous souhaitez vous appuyer sur les règles CSS existantes, ce qui est l’approche recommandée et la plus courante, vous pouvez laisser cette option désactivée.
WordPress.com prend en charge les préprocesseurs CSS LESS et Sass (syntaxe SCSS). Il s’agit d’une option avancée pour les utilisateurs qui souhaitent utiliser des extensions CSS telles que les variables et les mixins. Consultez les sites Web de LESS et Sass pour plus d’informations.
Les mentions en pied de page ne doivent pas être modifiées avec du CSS. Vous pouvez supprimer ou modifier les mentions en pied de page à l’aide de réglages en fonction du type de thème utilisé par le site :
- Si votre site utilise un thème basé sur des blocs, vous pouvez modifier ou supprimer les mentions en pied de page à l’aide de l’éditeur de site, sans utiliser de CSS.
- Si votre site utilise un thème classique, vous pouvez remplacer les mentions en pied de page par un logo WordPress minimaliste. Vous pouvez masquer les mentions si le site dispose d’un abonnement à un plan Business ou Commerce.
Oui, sur les sites compatibles avec les extensions uniquement.
Vous pouvez choisir les polices de votre site Web à l’aide des options de votre thème. Lorsque vous travaillez avec du CSS, vos options sont limitées à ces deux polices Web sur le front-end. Cependant, vous pouvez ajouter des polices supplémentaires à l’aide d’extensions tierces de polices.
Oui. Vous pouvez charger une image dans votre médiathèque, puis y faire référence avec son URL directe dans votre feuille de style CSS. Voici un exemple d’utilisation d’une image d’arrière-plan dans votre feuille de style :
div#content {
background-image: url('http://example.files.wordpress.com/1999/09/example.jpg');
}
Nous vous recommandons d’apporter des modifications au CSS à l’aide de l’éditeur CSS, comme expliqué dans le guide ci-dessus. Lorsque vous ajoutez du CSS à l’aide de cette méthode, celui-ci remplace les règles CSS de la feuille de style de votre thème. Il s’agit d’une méthode sûre qui facilite le débogage des conflits de CSS et le rétablissement des versions précédentes du CSS que vous avez ajouté.
Si vous maîtrisez la modification directe des fichiers de thème, vous pouvez le faire via SFTP ou en créant un thème enfant. Nous vous recommandons de tester les modifications sur un site de préproduction avant de les appliquer à votre site en direct.
Toutes les mises à niveau sur WordPress.com sont renouvelées annuellement. Si vous annulez votre abonnement, votre CSS personnalisé sera toujours enregistré, mais il ne sera plus appliqué à votre site pour que les autres puissent le voir. Si vous souhaitez qu’il soit réappliqué à votre site, vous pouvez acheter à nouveau votre plan et les styles seront réappliqués automatiquement, à condition que vous n’ayez pas changé de thème. Si vous avez changé de thème, vous trouverez vos anciens CSS dans les révisions du CSS.