Si es la primera vez que editas en WordPress, esta guía te ayudará a familiarizarte con las opciones y ajustes de la interfaz del editor.
En esta guía
Para acceder al editor de WordPress:
- Empieza desde el escritorio de tu sitio.
- Haz clic en Páginas o Entradas en el lado izquierdo.
- Haz clic en el título de cualquier página o entrada para abrir el editor.
En los temas compatibles, también puedes abrir el editor desde Apariencia → Editor.
El editor se compone de tres áreas principales:
- El menú superior
- Los ajustes de la barra lateral
- El área de contenido

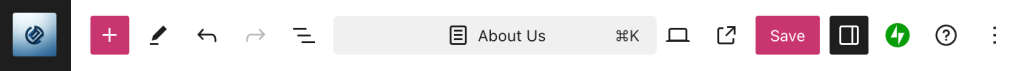
En la parte superior de la pantalla, encontrarás las siguientes opciones:

Salir del editor: muestra el icono W por defecto o el icono de tu sitio si has subido este icono. Haz clic para salir del editor.

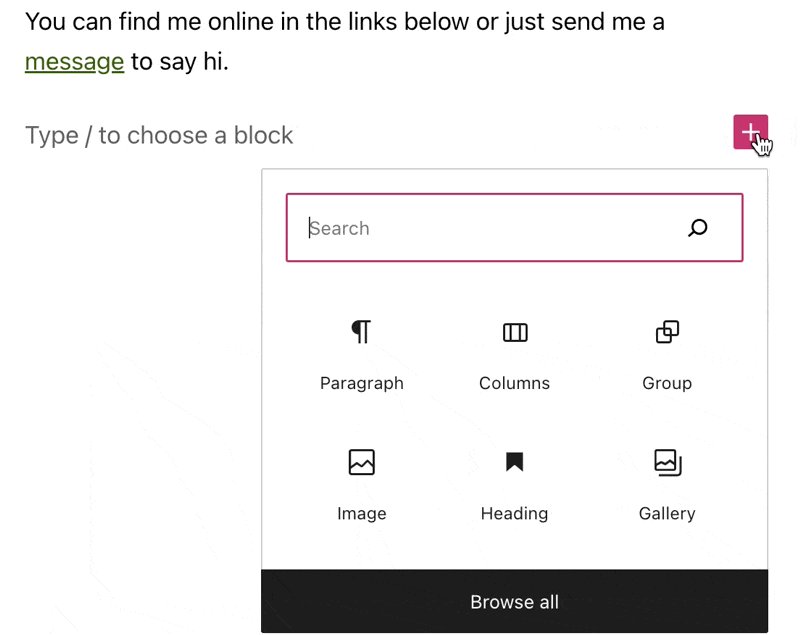
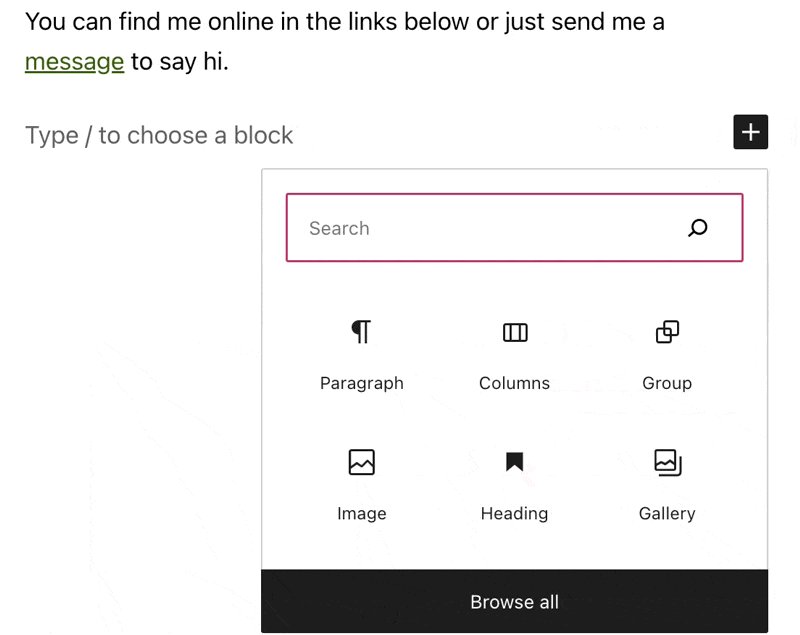
+ Insertador de bloques: añade bloques de contenido a tu página como texto, imágenes y mucho más.

Herramientas: puedes elegir entre editar o elegir un bloque. Para seleccionar bloques individuales, elige la herramienta Seleccionar. Cuando hayas elegido un bloque, pulsa la tecla Intro en el teclado para volver a la edición.

Deshacer y Rehacer: te permite deshacer una acción o rehacer una acción previamente deshecha.

Vista de lista: ver una lista de todos los bloques que hay en la página. Útil para navegar a través de los diferentes bloques.
El icono Vista de lista también abre una segunda sección denominada Esquema, que muestra el título, los encabezados, el número de caracteres y el número de palabras de la página.


Cambia la ventana gráfica para ver tu contenido en pantallas de ordenador, tableta o móvil. Haz clic en «Ver sitio» para abrir tu web en una pestaña nueva.

Cuando se publica una página o entrada, aparece una opción para previsualizar el contenido en una nueva pestaña.

Guarda los cambios que has hecho. Haz clic una vez para ver las páginas y plantillas afectadas. Vuelve a hacer clic en el botón «Guardar» para confirmar los cambios.

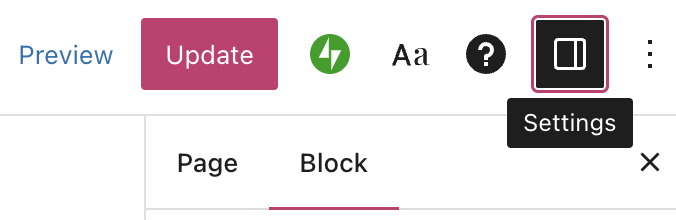
Ajustes: muestra u oculta los ajustes de la barra lateral.

Jetpack: accede a funciones adicionales con la tecnología de nuestro plugin de Jetpack.

Busca guías de soporte útiles. Contacta con nosotros si tienes planes válidos.

Opciones: permite ver opciones adicionales.
El área de contenido es la parte más grande del editor. Aquí es donde puedes agregar bloques de contenido a tu página, tus entradas y tus plantillas.

El icono de la barra lateral de ajustes tiene la forma de un cuadrado con dos columnas desiguales:

Al editar una sola página o entrada, la barra lateral de ajustes incluye las siguientes opciones:
- Acciones
- Ver
- Duplicar
- Renombrar
- Mover a la papelera
- Imagen destacada
- Estado y visibilidad
- Publicar o programar
- Enlace
- Autor
- Plantilla
- Debate
- Revisiones
- Principal (solo páginas)
- Pedido (solo páginas)
- AI Assistant
- Acceso (solo entradas)
- Extracto
- Categorías (solo entradas)
- Etiquetas (solo entradas)
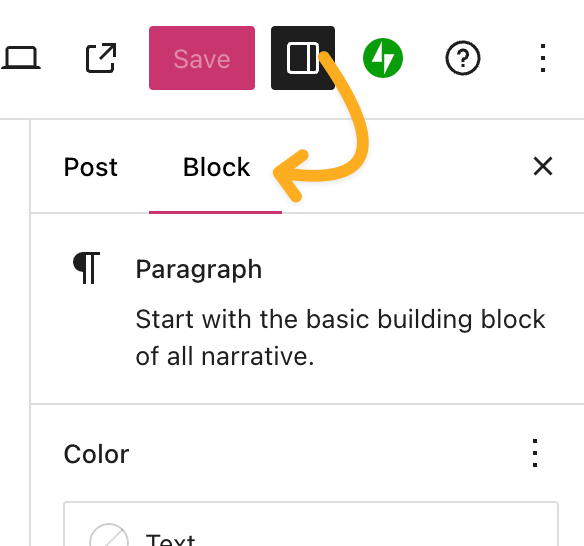
Cambia a la pestaña Bloque para acceder a los ajustes del elemento específico en el que estás trabajando.
Si haces clic en un bloque en el área de contenido, la barra lateral cambiará a la pestaña Bloque para mostrar los ajustes de ese bloque.

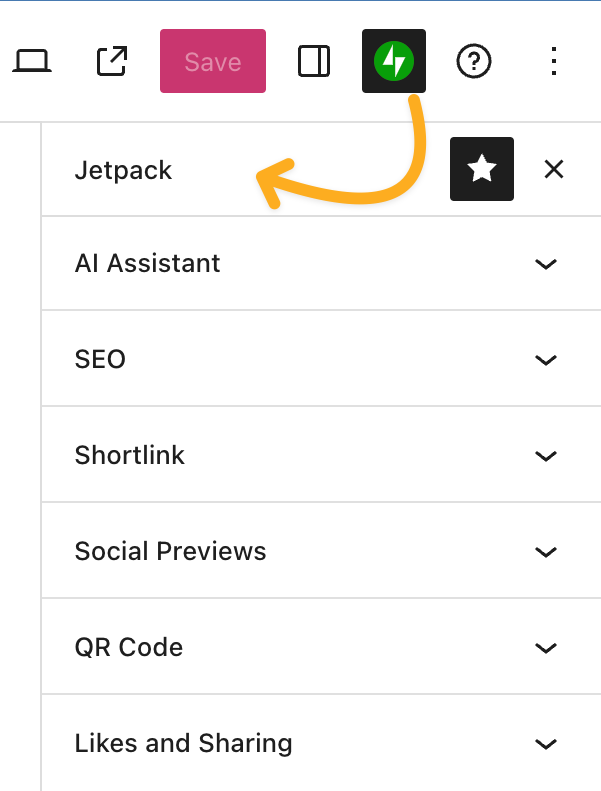
El menú de la barra lateral Jetpack te permite:
- Utiliza el AI Assistant de Jetpack para revisar y optimizar tu contenido.
- Obtener una vista previa del aspecto de la página/entrada en las redes sociales y en la búsqueda de Google. (Solo en sitios con plugins activados).
- Obtén el enlace corto de tu página/entrada.
- Comparte tu entrada con las redes sociales conectadas.
- Genera un código QR para tu página o entrada.
- Alterna los botones «me gusta» y de compartir para esa página/entrada.

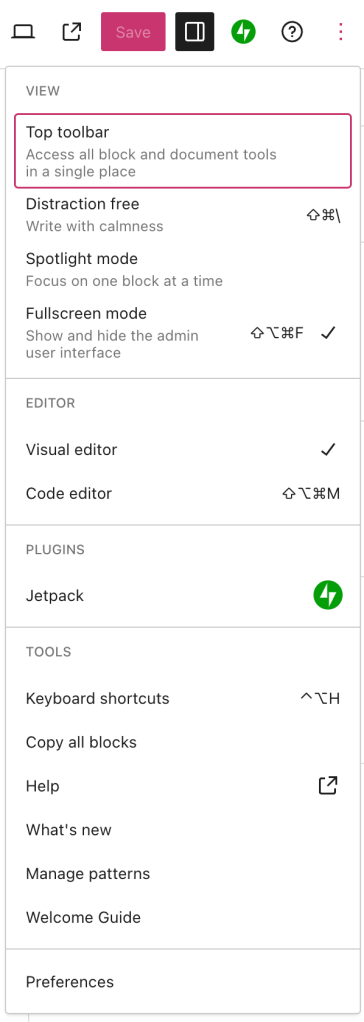
Para acceder a más opciones, haz clic en los tres puntos a la derecha del icono de ajustes en la esquina superior derecha. Aquí, puedes personalizar tu experiencia de edición mediante diversas opciones.
Ver
Muestra u oculta la barra de herramientas superior en el editor. Si habilitas esta opción, las barras de herramientas del bloque se fijan en la parte superior de la pantalla en lugar de aparecer directamente sobre el bloque.
Con el modo de enfoque, todos los bloques aparecen atenuados excepto el bloque en el que estás trabajando para que puedas enfocarte en un solo bloque a la vez.
Editor
Por defecto, estarás en el editor visual. Cambia al editor de código para ver toda la página en código HTML.
Plugins
Muestra el plugin Jetpack por defecto y cualquier otro plugin y su configuración, si está instalado en tu sitio.
Herramientas
Aquí, puedes gestionar los patrones existentes, aprender atajos de teclado, revisitar la guía de bienvenida del editor, copiar todo el contenido de la página/entrada o consultar recursos de ayuda adicionales.
Preferencias
El menú Preferencias te permite:
- Personalizar aún más tu experiencia de edición.
- Cambiar tu forma de interactuar con los bloques y qué bloques aparecen cuando buscas un bloque.
- Mostrar u ocultar paneles de forma individual desde los ajustes de la página/entrada.