Ein Website-Icon, auch Favicon genannt, ist ein einzigartiges Icon, das deine Website darstellt. In diesem Ratgeber wird dir gezeigt, wie du ein Website-Icon zu deiner Website hinzufügen kannst.
In diesem Ratgeber
Das Website-Icon wird an mehreren Stellen angezeigt, darunter:
- Neben dem Namen deiner Website in deinem WordPress.com-Dashboard.
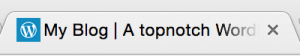
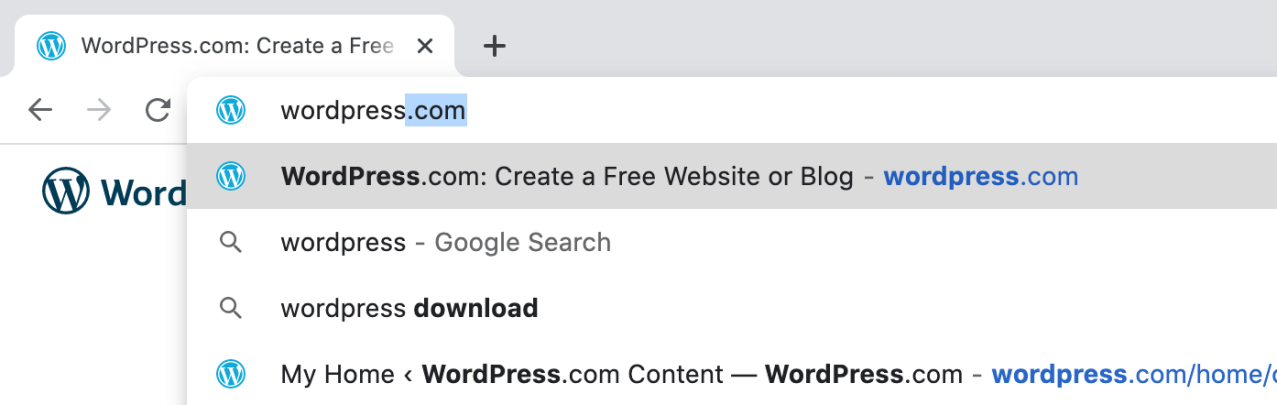
- Im Browser-Tab deiner Besucher.
- Als Icon, das verwendet wird, wenn jemand deine Website in seinem Browser als Lesezeichen markiert.
- In Suchergebnissen.
- Als App-Icon auf dem Startbildschirm, wenn deine Website in einem Browser oder auf einem Mobiltelefon gespeichert wird.
Hier einige Beispiele:



So lädst du ein Website-Icon auf deine Website hoch:
- Rufe das Dashboard deiner Website auf.
- Navigiere zu Einstellungen → Allgemein.
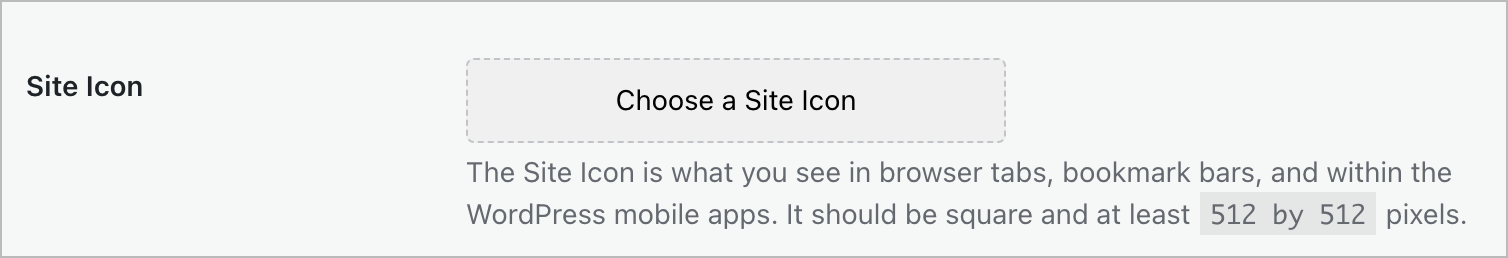
- Klicke auf den Button Ein Website-Icon auswählen neben Website-Icon

- Das Medien-Fenster deiner Website wird geöffnet. Hier kannst du Folgendes tun:
- Wähle im Tab „Mediathek“ ein bestehendes Bild aus.
- Lade über den Tab „Datei hochladen“ ein neues Bild hoch und befolge dabei diese Richtlinien.
- Klicke nach der Auswahl eines Bilds auf den Button Als Website-Icon festlegen rechts unten im Fenster Medien.
- Wenn dein Bild bereits perfekt quadratisch ist, wird dein Website-Icon festgelegt.
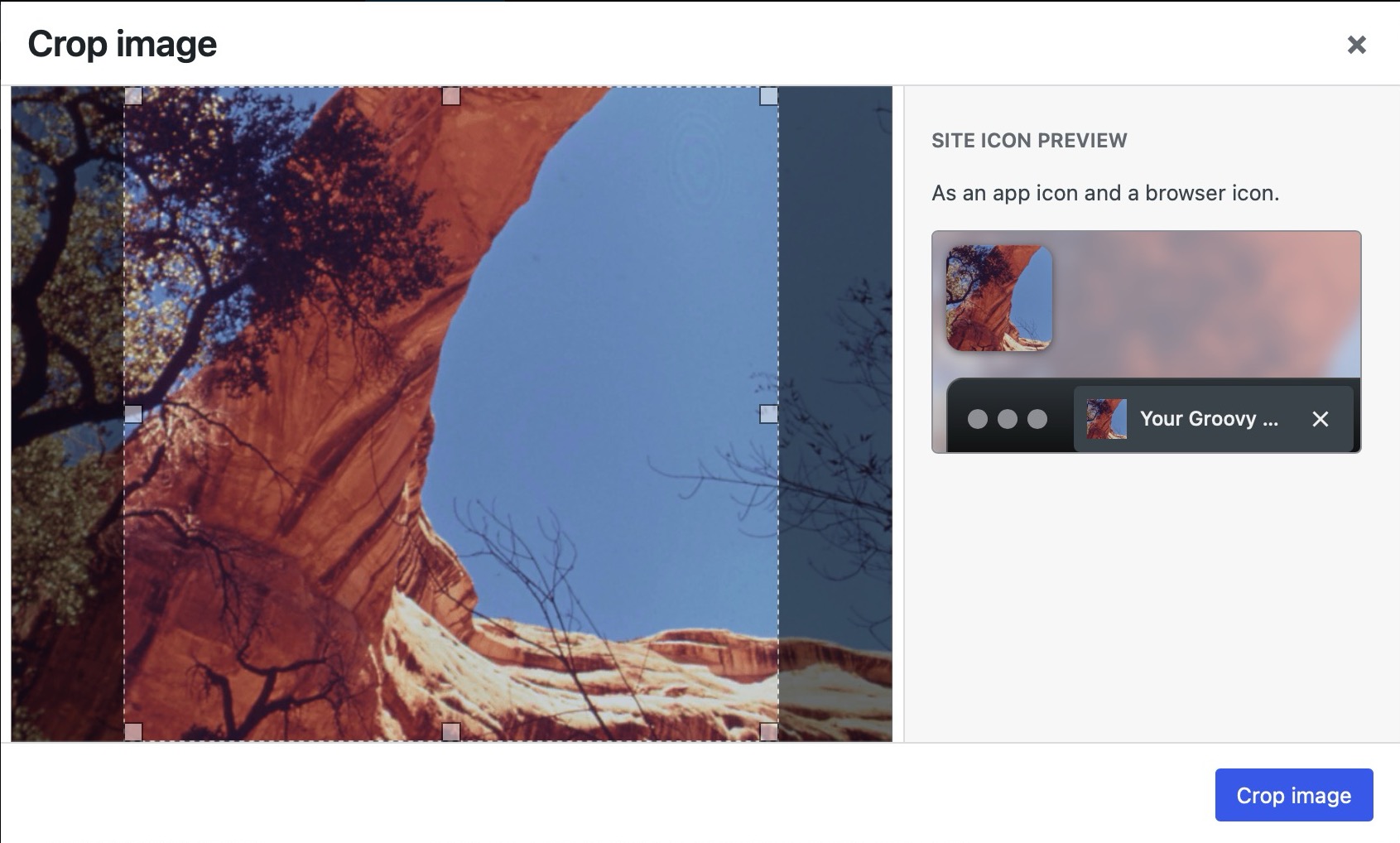
- Wenn dein Bild nicht perfekt quadratisch ist, kannst du das Bild zuschneiden (dieser Schritt kann nicht übersprungen werden). Sobald du ein quadratisches Format ausgewählt hast, klicke auf den Button Bild zuschneiden, um fortzufahren.

- Sobald das Website-Icon ausgewählt und/oder zugeschnitten wurde, klicke auf den Button Änderungen speichern am Ende der Seite, um das Website-Icon zu speichern.
Die Bilddatei für dein Website-Icon sollte die folgenden Kriterien erfüllen:
- Seitenverhältnis: Lade ein quadratisches Bild hoch.
- Abmessungen: Mindestens 512 x 512 Pixel.
- Dateityp: Die gängigsten Bilddateitypen sind PNG und SVG. Jedes gültige Favicon-Format wird unterstützt.
Hier sind einige praktische Tipps, die du befolgen kannst:
- Halte es einfach. Denke daran, dass du nicht viel Platz hast!
- Achte auf Erkennbarkeit. Versuche, deine Marke mit dem wenigen Platz, der dir zur Verfügung steht, optimal zur Geltung zu bringen. Wenn du normalerweise ein Logo verwendest, das kein winziges Quadrat ist, solltest du versuchen, etwas zu entwerfen, das an dieses Logo erinnert, anstatt das gesamte Original hineinzuquetschen.
- Verwende so wenig Text oder Schriftzüge wie möglich. Denke daran, dass das Favicon ein kleines Bild ist. Auch wenn dein gewohntes Logo den vollen Namen deines Unternehmens zeigt, solltest du dich in deinem Favicon kurz halten.
- Nutze Farben. Verschiedene Webbrowser (wie Google Chrome, Safari und Edge) verwenden unterschiedliche Farbpaletten. Und da der Dunkelmodusimmer beliebter wird, solltest du darauf achten, dass dein Favicon unabhängig vom Browser des Benutzers gut aussieht. Stelle sicher, dass das Favicon gut aussieht und sich auf weißen, grauen und schwarzen Hintergrundfarben abhebt.
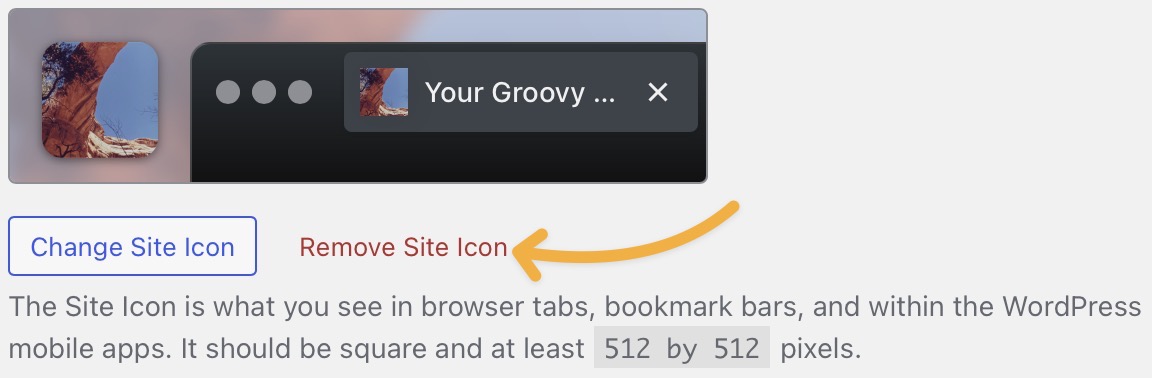
So entfernst du ein Website-Icon:
- Rufe das Dashboard deiner Website auf.
- Navigiere zu Einstellungen → Allgemein.
- Klicke unter deinem aktuellen Vorschaubild auf den Button Website-Icon entfernen neben Website-Icon.